Mudanças entre as edições de "Inserir Scripts"
| (4 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
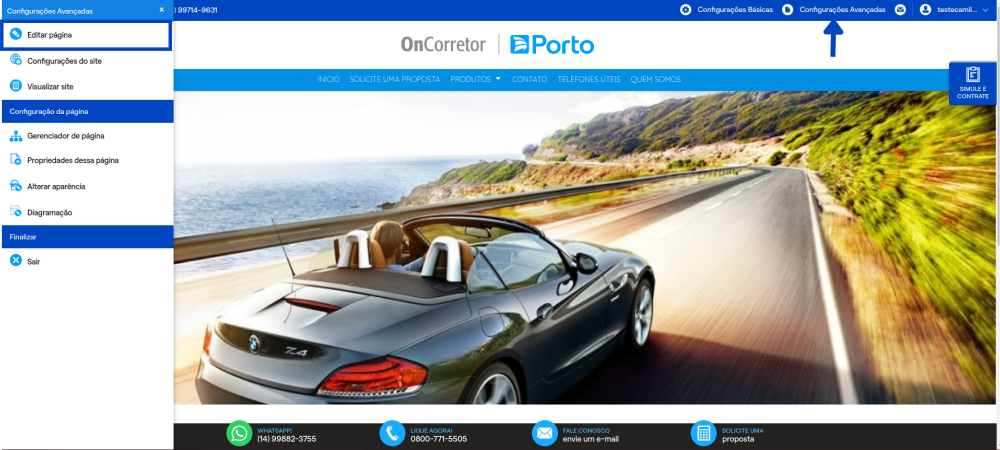
| − | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | |
<br><br> | <br><br> | ||
| − | + | [[Arquivo:Editar Página.png|x450px]] | |
<br><br> | <br><br> | ||
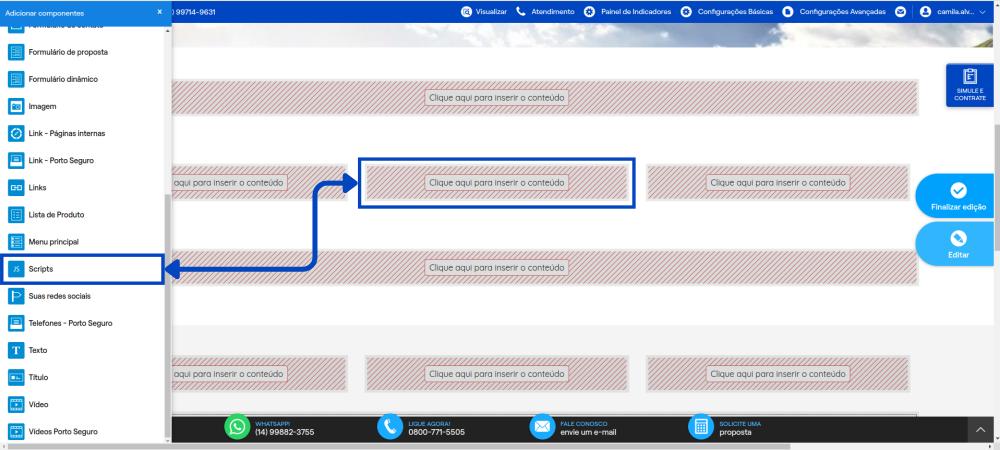
| − | + | '''Etapa 2:'''Será exibido o menu lateral esquerdo. Para inserir o script, clique em '''Scripts''' e arraste-o até a posição desejada. | |
<br><br> | <br><br> | ||
| − | Clique sobre o componente | + | [[Arquivo:Script.png|x450px]] |
| + | <br><br> | ||
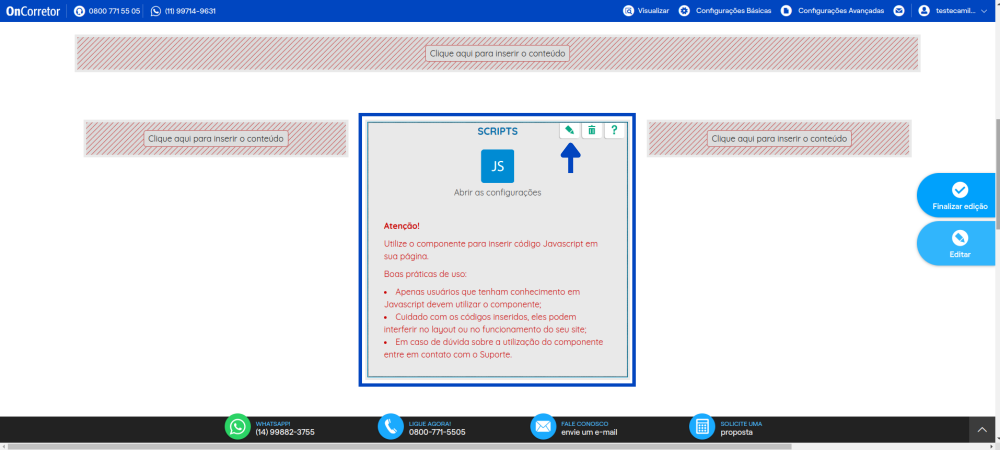
| + | '''Etapa 3:''' Clique sobre o componente '''script''' e, na sequência, no '''lápis'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Script1.png|x450px]] | ||
| + | <br><br> | ||
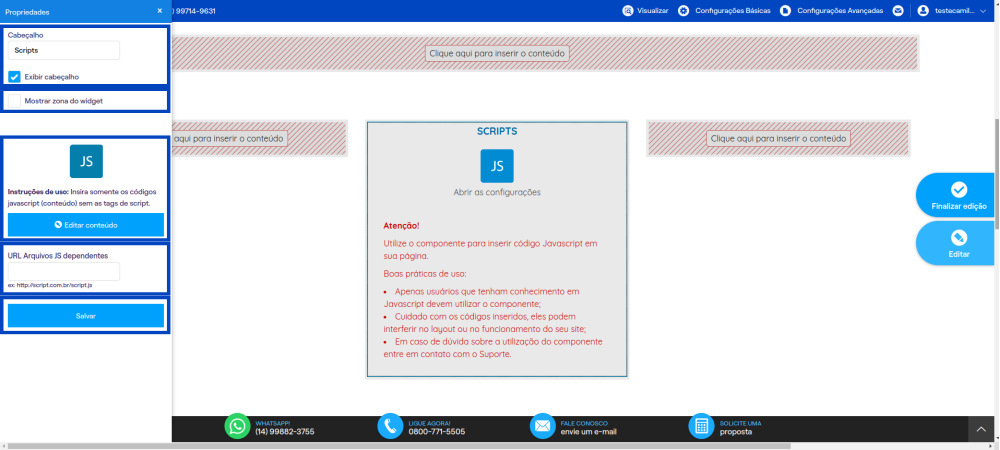
| + | '''Etapa 4:''' Em seguida, preencha as propriedades do script: | ||
| + | <br><br> | ||
| + | 1. Cabeçalho: se desejar a exibição de um cabeçalho, selecione a opção '''Exibir cabeçalho''' e informe-o no campo '''Cabeçalho'''; | ||
<br> | <br> | ||
| − | + | 2. Mostrar Zona Script: Habilite essa opção para que o conteúdo do código apareça no campo desejado. | |
<br> | <br> | ||
| − | + | 3. Editar conteúdo: clique nesta opção, preencha com o script e depois clique em '''Salvar'''. | |
<br> | <br> | ||
3. URL arquivos JS dependentes: caso o script possua dependências, informe as URLs deles neste campo. | 3. URL arquivos JS dependentes: caso o script possua dependências, informe as URLs deles neste campo. | ||
<br> | <br> | ||
| − | 4. Salvar: Após preencher as informações, clique em | + | 4. Salvar: Após preencher as informações, clique em '''Salvar'''. |
| + | <br><br> | ||
| + | [[Arquivo:Script2.png|x450px]] | ||
| + | <br><br> | ||
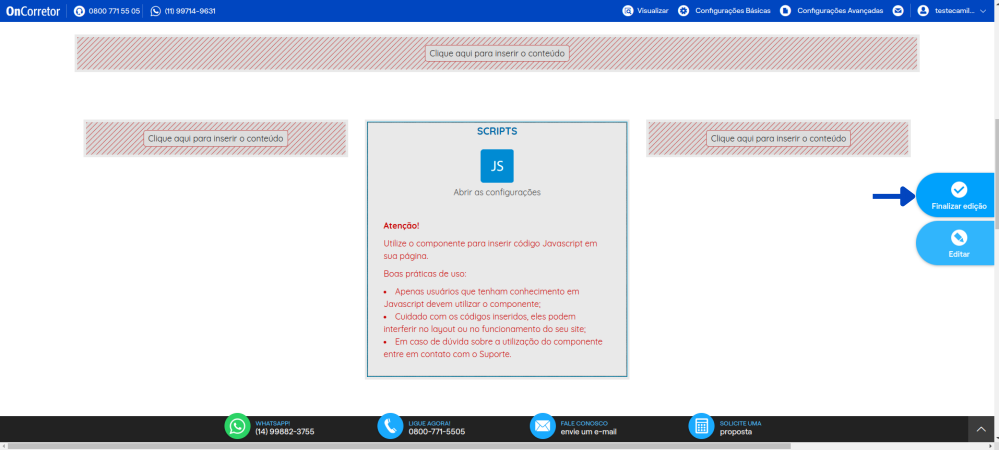
| + | '''Etapa 4:''' Por último, clique em '''Finalizar edição''' para sair do modo de edição. | ||
| + | <br><br> | ||
| + | [[Arquivo:Script3.png|x450px]] | ||
<br><br> | <br><br> | ||
Edição atual tal como às 19h50min de 25 de março de 2025
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2:Será exibido o menu lateral esquerdo. Para inserir o script, clique em Scripts e arraste-o até a posição desejada.

Etapa 3: Clique sobre o componente script e, na sequência, no lápis.

Etapa 4: Em seguida, preencha as propriedades do script:
1. Cabeçalho: se desejar a exibição de um cabeçalho, selecione a opção Exibir cabeçalho e informe-o no campo Cabeçalho;
2. Mostrar Zona Script: Habilite essa opção para que o conteúdo do código apareça no campo desejado.
3. Editar conteúdo: clique nesta opção, preencha com o script e depois clique em Salvar.
3. URL arquivos JS dependentes: caso o script possua dependências, informe as URLs deles neste campo.
4. Salvar: Após preencher as informações, clique em Salvar.

Etapa 4: Por último, clique em Finalizar edição para sair do modo de edição.