Mudanças entre as edições de "Inserir Formulário de contato"
| Linha 15: | Linha 15: | ||
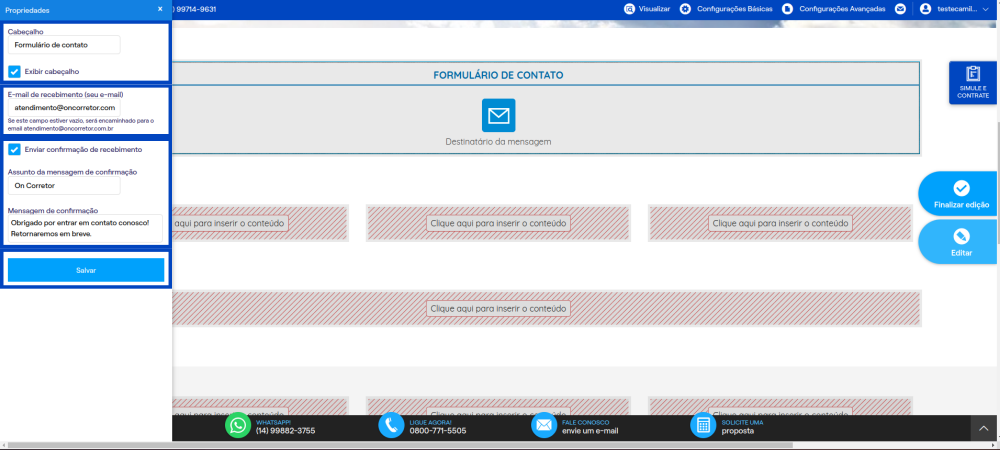
'''Etapa 4:''' Após realizar esta ação, preencha os campos na barra lateral de propriedades. | '''Etapa 4:''' Após realizar esta ação, preencha os campos na barra lateral de propriedades. | ||
<br><br> | <br><br> | ||
| − | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção | + | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção '''Exibir cabeçalho''' e informe o texto desejado no campo '''Cabeçalho'''; |
<br> | <br> | ||
2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente; | 2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente; | ||
| + | <br> | ||
3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente; | 3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente; | ||
<br> | <br> | ||
4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele; | 4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele; | ||
<br> | <br> | ||
| − | 5. Botão Salvar: Após configurar as propriedades clique em | + | 5. Botão Salvar: Após configurar as propriedades clique em '''Salvar'''. |
<br> | <br> | ||
6. Seu formulário de contato foi inserido com sucesso. | 6. Seu formulário de contato foi inserido com sucesso. | ||
| Linha 28: | Linha 29: | ||
[[Arquivo:FormsC2.png|x450px]] | [[Arquivo:FormsC2.png|x450px]] | ||
<br><br> | <br><br> | ||
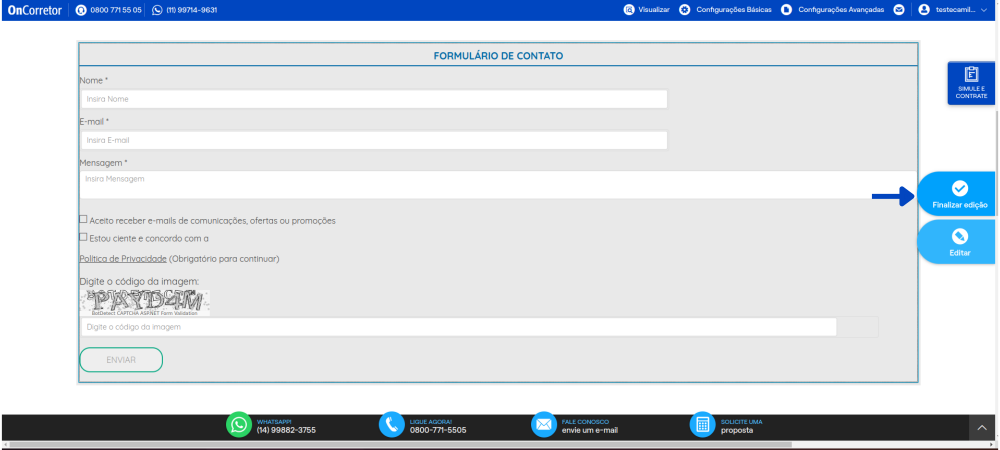
| − | '''Etapa 5:''' Por último | + | '''Etapa 5:''' Por último '''Finalizar edição''', para sair do modo de edição. |
<br><br> | <br><br> | ||
[[Arquivo:FormsC3.png|x450px]] | [[Arquivo:FormsC3.png|x450px]] | ||
Edição atual tal como às 17h51min de 21 de dezembro de 2023
Através deste componente você poderá inserir em seu site um formulário de contato.
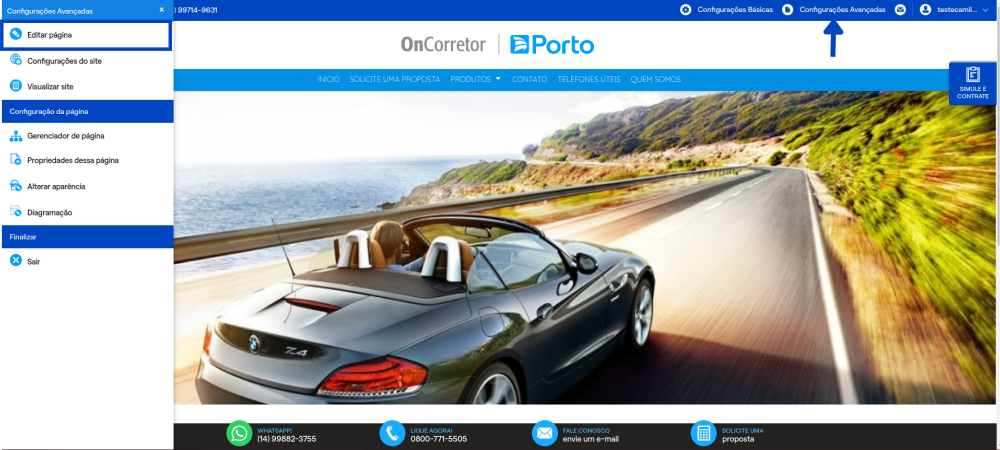
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

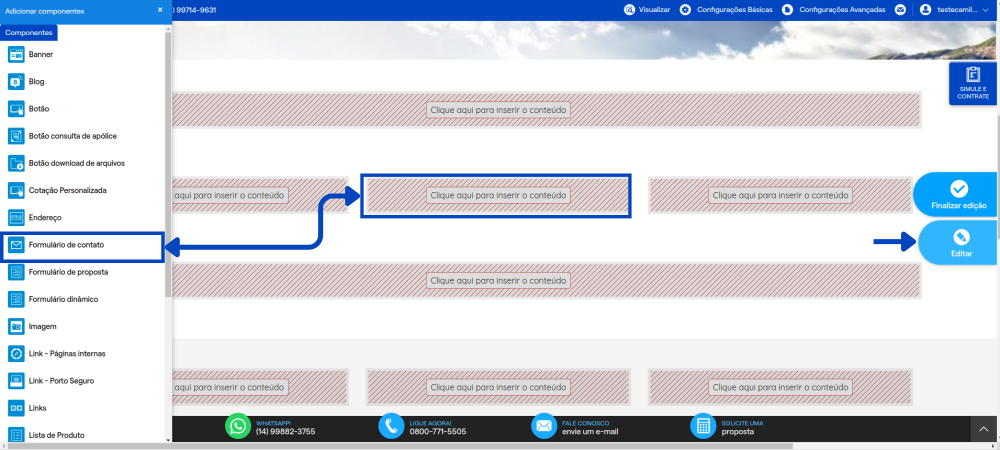
Etapa 2: Para inserir em seu site, clique em Formulário de Contato e arraste ao local indicado.

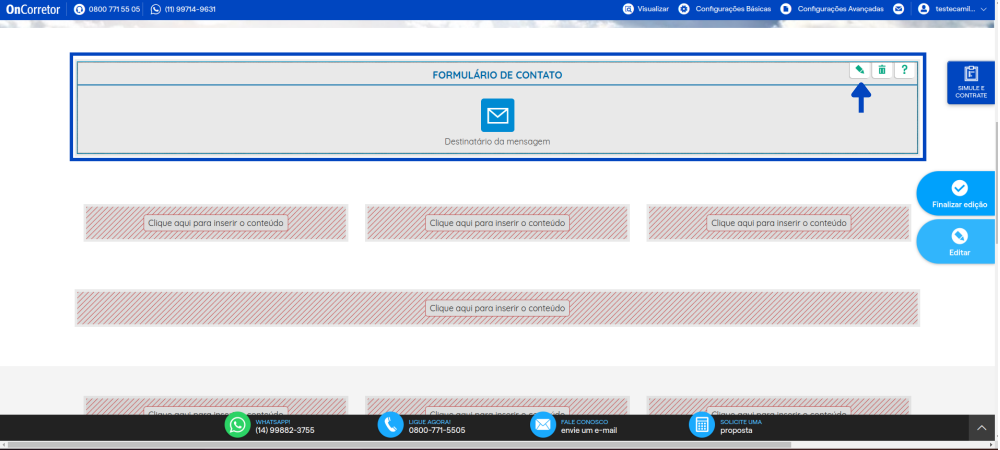
Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades. Clique no componente e, em seguida, no lápis.

Etapa 4: Após realizar esta ação, preencha os campos na barra lateral de propriedades.
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção Exibir cabeçalho e informe o texto desejado no campo Cabeçalho;
2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente;
3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente;
4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele;
5. Botão Salvar: Após configurar as propriedades clique em Salvar.
6. Seu formulário de contato foi inserido com sucesso.

Etapa 5: Por último Finalizar edição, para sair do modo de edição.