Mudanças entre as edições de "Inserir Botão download de arquivos"
(Criou página com 'Inserir Botão download de arquivos: <br><br> Este Botão é um componente que possibilita que o cliente consiga baixar um arquivo escolhido por você através de seu site. <b...') |
|||
| (10 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | Este Botão é um componente que possibilita que o cliente consiga baixar um arquivo escolhido por você através de seu site. | |
<br><br> | <br><br> | ||
| − | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | |
| + | <br><br> | ||
| + | [[Arquivo:Editar Página.png|x450px]] | ||
| + | <br><br> | ||
| + | '''Etapa 2:''' Para inserir em seu site, clique em '''Botão download de arquivos''' e arraste ao local desejado. | ||
| + | <br><br> | ||
| + | [[Arquivo:Dowloand Arq 1.png|x400px]] | ||
| + | <br><br> | ||
| + | '''Etapa 3:''' Após inserir o componente na página, é necessário configurar suas propriedades. Clique no '''componente''' e, na sequência, no '''lápis''', conforme imagem abaixo: | ||
| + | <br><br> | ||
| + | [[Arquivo:Dowloand Arq 2.png|x400px]] | ||
| + | <br><br> | ||
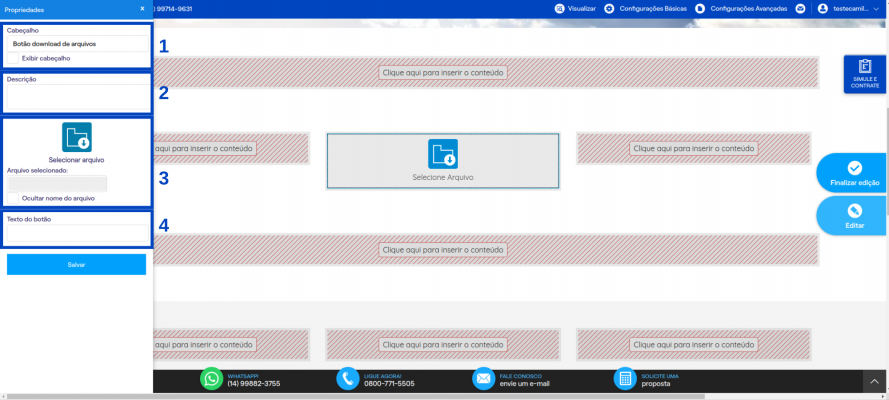
| + | '''Etapa 4:''' Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu banner: | ||
| + | <br> | ||
| + | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção '''Exibir cabeçalho''' e informe o texto desejado no campo '''Cabeçalho'''; | ||
| + | <br> | ||
| + | 2. Descrição: Aqui, você poderá descrever detalhes sobre o arquivo; | ||
| + | <br> | ||
| + | 3. Selecionar arquivo: Clique neste ícone para procurar em sua máquina o documento desejado e adicioná-lo no componente; | ||
| + | <br> | ||
| + | 4. Texto do botão: aqui, você poderá adicionar o título para o botão. | ||
| + | <br><br> | ||
| + | [[Arquivo:Dowloand Arq 3.png|x400px]] | ||
| + | <br><br> | ||
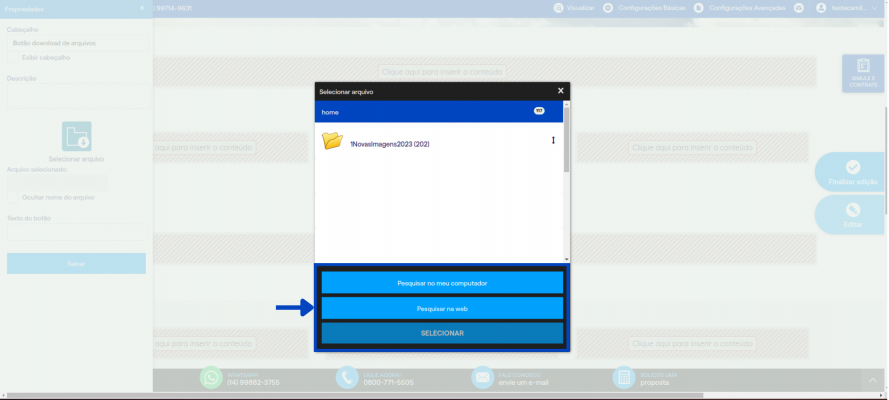
| + | '''Etapa 5:''' Ao Clicar no ícone indicado, uma janela '''Selecionar arquivo''' será exibida em sua tela. | ||
<br> | <br> | ||
| − | + | Você poderá escolher algum arquivo que já existe na galeria do site clicando sobre ele e em seguida no botão '''Pesquisar no meu computador''' para buscar o arquivo em sua máquina. , clicando em '''Pesquisar na Web''' ou "Selecionar". | |
| + | <br><br> | ||
| + | [[Arquivo:Dowloand Arq 4.png|x400px]] | ||
| + | <br><br> | ||
| + | '''Etapa 6:''' Após selecionado o arquivo desejado, clique em '''Salvar'''. Por último, clique em '''Finalizar edição'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Dowloand Arq 5.png|x400px]] | ||
<br><br> | <br><br> | ||
Edição atual tal como às 17h30min de 21 de dezembro de 2023
Este Botão é um componente que possibilita que o cliente consiga baixar um arquivo escolhido por você através de seu site.
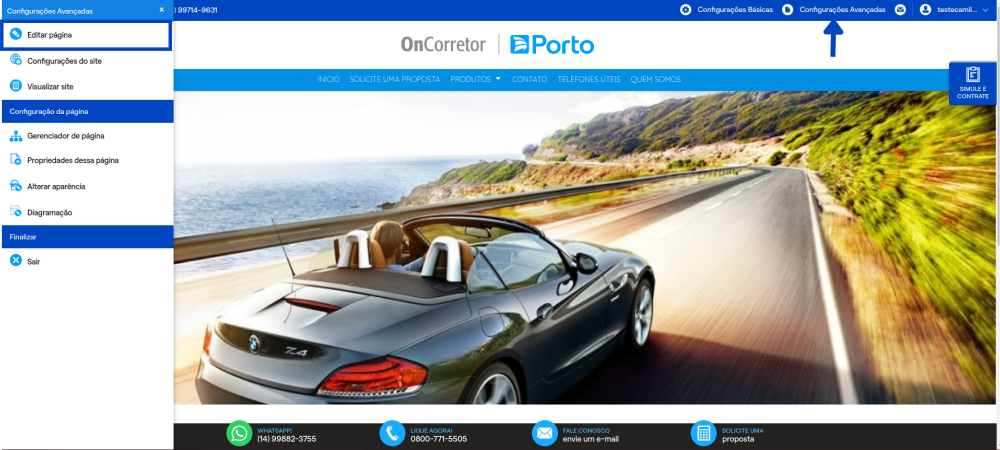
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

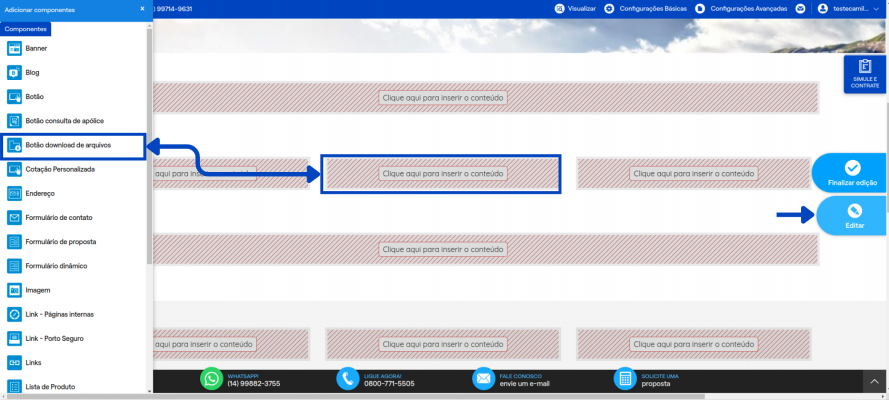
Etapa 2: Para inserir em seu site, clique em Botão download de arquivos e arraste ao local desejado.

Etapa 3: Após inserir o componente na página, é necessário configurar suas propriedades. Clique no componente e, na sequência, no lápis, conforme imagem abaixo:

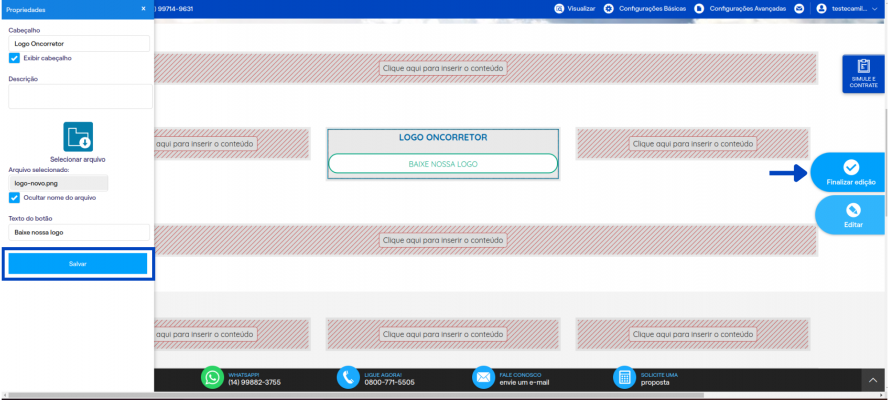
Etapa 4: Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu banner:
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção Exibir cabeçalho e informe o texto desejado no campo Cabeçalho;
2. Descrição: Aqui, você poderá descrever detalhes sobre o arquivo;
3. Selecionar arquivo: Clique neste ícone para procurar em sua máquina o documento desejado e adicioná-lo no componente;
4. Texto do botão: aqui, você poderá adicionar o título para o botão.

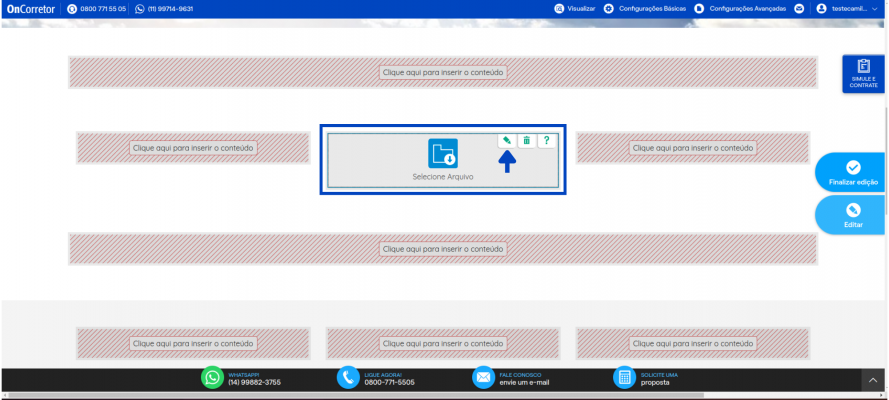
Etapa 5: Ao Clicar no ícone indicado, uma janela Selecionar arquivo será exibida em sua tela.
Você poderá escolher algum arquivo que já existe na galeria do site clicando sobre ele e em seguida no botão Pesquisar no meu computador para buscar o arquivo em sua máquina. , clicando em Pesquisar na Web ou "Selecionar".

Etapa 6: Após selecionado o arquivo desejado, clique em Salvar. Por último, clique em Finalizar edição.