Mudanças entre as edições de "Inserir Formulário de contato"
(Criou página com 'Inserir Formulário de contato: <br><br> Através deste componente você poderá inserir em seu site um formulário de contato. <br> Para inserir em seu site, clique em "Formu...') |
|||
| (12 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | Através deste componente você poderá inserir em seu site um formulário de contato. | |
| + | <br><br> | ||
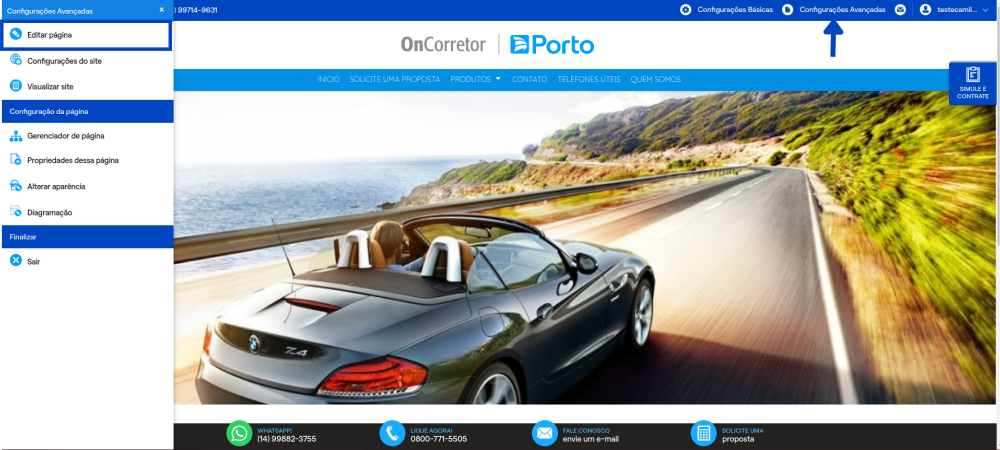
| + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Editar Página.png|x450px]] | ||
| + | <br><br> | ||
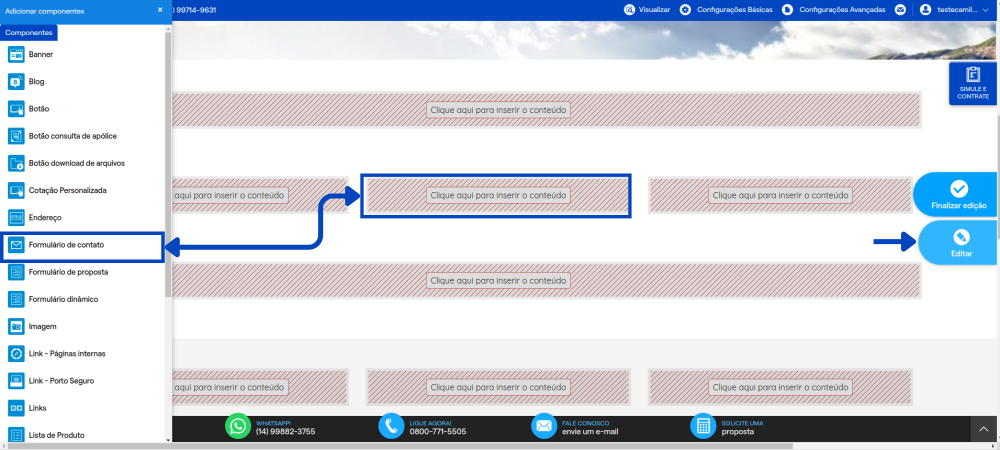
| + | '''Etapa 2:''' Para inserir em seu site, clique em '''Formulário de Contato''' e arraste ao local indicado. | ||
| + | <br><br> | ||
| + | [[Arquivo:FormsC.png|x450px]] | ||
| + | <br><br> | ||
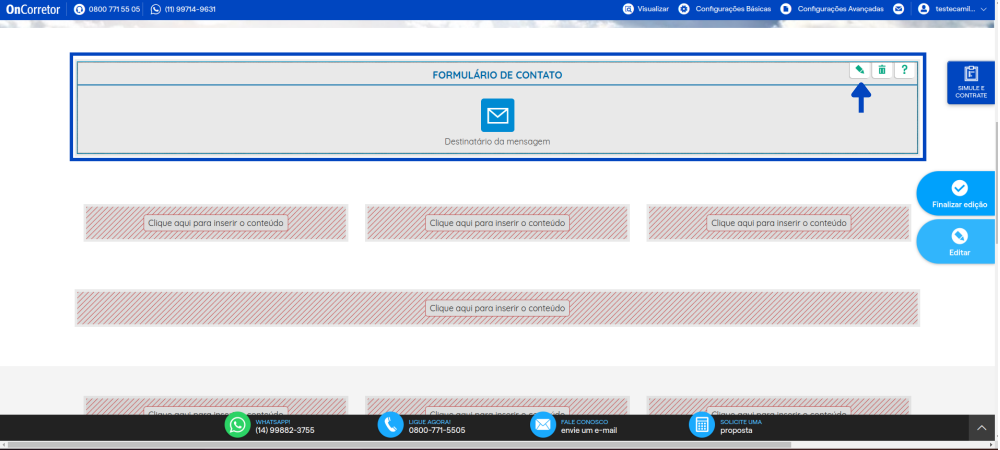
| + | '''Etapa 3:''' Após inserir o componente na página, é necessário configurar as propriedades. Clique no '''componente''' e, em seguida, no '''lápis'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:FormsC1.png|x450px]] | ||
<br><br> | <br><br> | ||
| − | + | '''Etapa 4:''' Após realizar esta ação, preencha os campos na barra lateral de propriedades. | |
| + | <br><br> | ||
| + | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção '''Exibir cabeçalho''' e informe o texto desejado no campo '''Cabeçalho'''; | ||
| + | <br> | ||
| + | 2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente; | ||
| + | <br> | ||
| + | 3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente; | ||
| + | <br> | ||
| + | 4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele; | ||
| + | <br> | ||
| + | 5. Botão Salvar: Após configurar as propriedades clique em '''Salvar'''. | ||
<br> | <br> | ||
| − | + | 6. Seu formulário de contato foi inserido com sucesso. | |
| + | <br><br> | ||
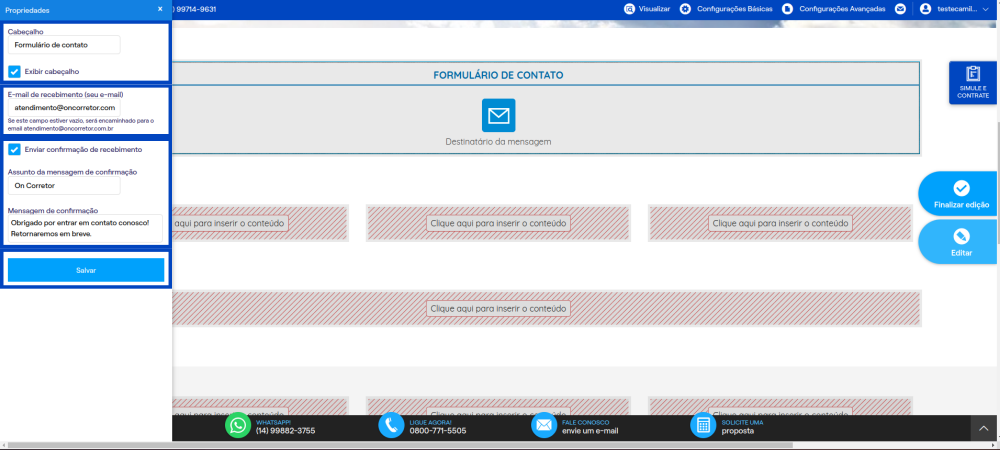
| + | [[Arquivo:FormsC2.png|x450px]] | ||
| + | <br><br> | ||
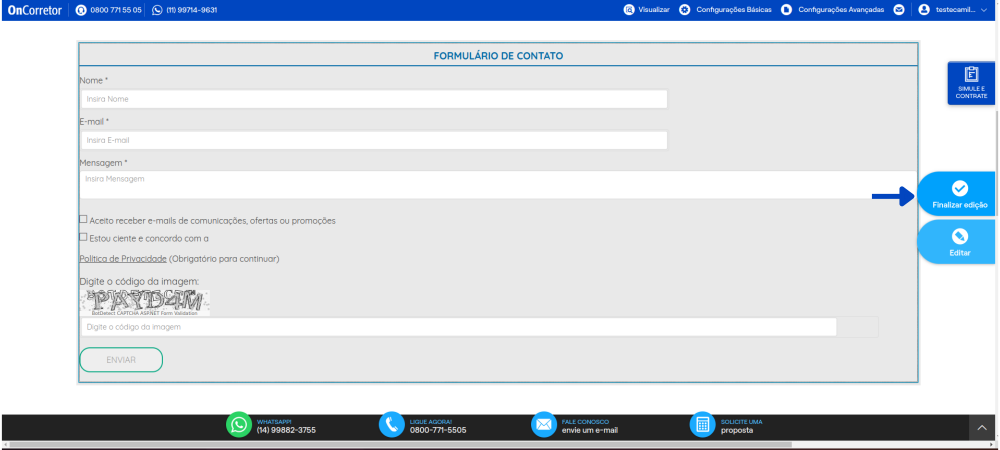
| + | '''Etapa 5:''' Por último '''Finalizar edição''', para sair do modo de edição. | ||
<br><br> | <br><br> | ||
| + | [[Arquivo:FormsC3.png|x450px]] | ||
Edição atual tal como às 17h51min de 21 de dezembro de 2023
Através deste componente você poderá inserir em seu site um formulário de contato.
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2: Para inserir em seu site, clique em Formulário de Contato e arraste ao local indicado.

Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades. Clique no componente e, em seguida, no lápis.

Etapa 4: Após realizar esta ação, preencha os campos na barra lateral de propriedades.
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção Exibir cabeçalho e informe o texto desejado no campo Cabeçalho;
2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente;
3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente;
4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele;
5. Botão Salvar: Após configurar as propriedades clique em Salvar.
6. Seu formulário de contato foi inserido com sucesso.

Etapa 5: Por último Finalizar edição, para sair do modo de edição.