Mudanças entre as edições de "Inserir Formulário dinâmico"
| (3 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
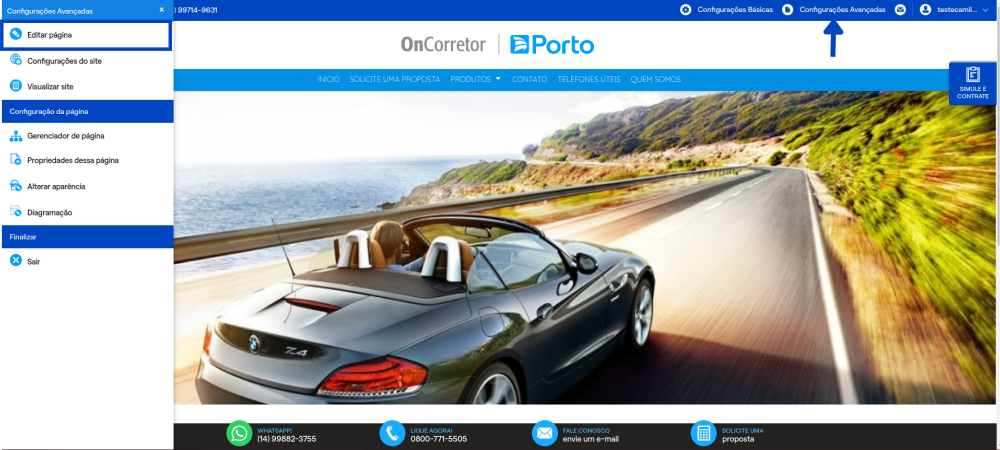
| − | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | |
<br><br> | <br><br> | ||
| − | + | [[Arquivo:Editar Página.png|x450px]] | |
<br><br> | <br><br> | ||
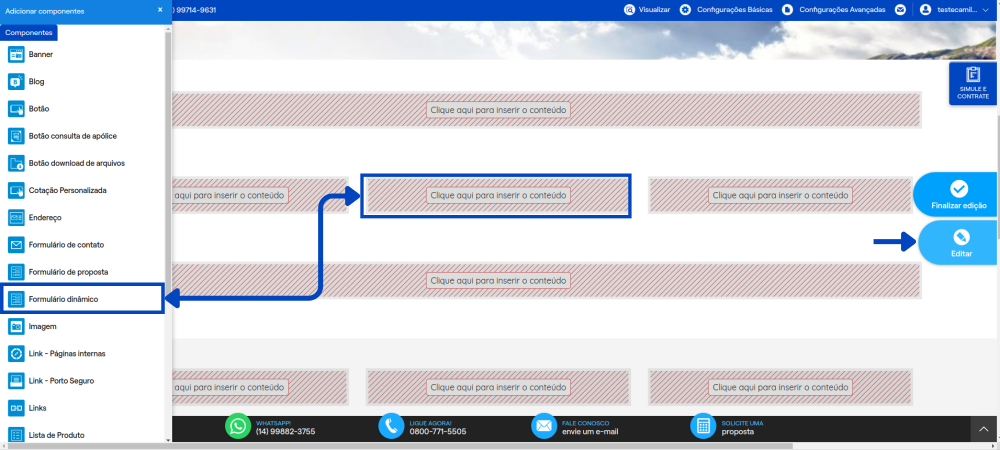
| − | + | '''Etapa 2:''' Para inserir em seu site, clique em '''Formulário de Dinâmico''' e arraste ao local indicado. | |
<br><br> | <br><br> | ||
| − | Após inserir o componente | + | [[Arquivo:FD.png|x450px]] |
| + | <br><br> | ||
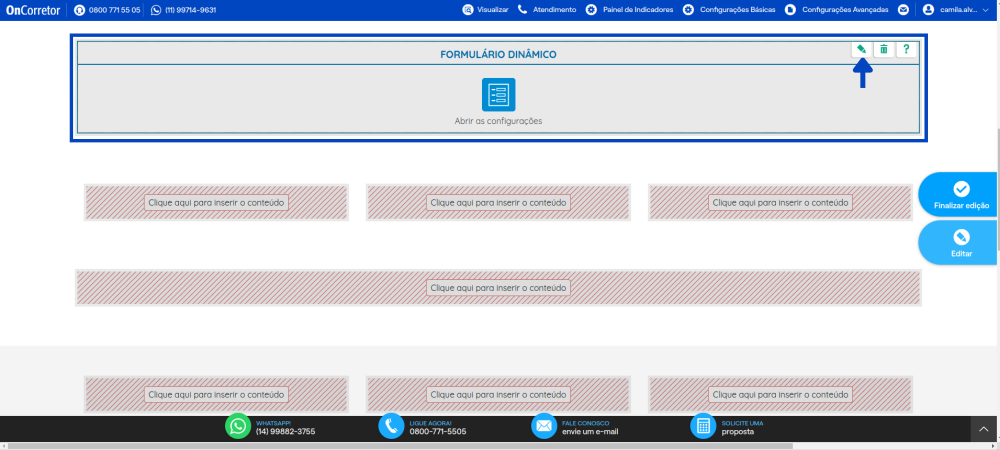
| + | '''Etapa 3:''' Após inserir o componente na página, é necessário configurar as propriedades. Clique no '''componente''' e, em seguida, no '''lápis'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:FD1.png|x450px]] | ||
| + | <br><br> | ||
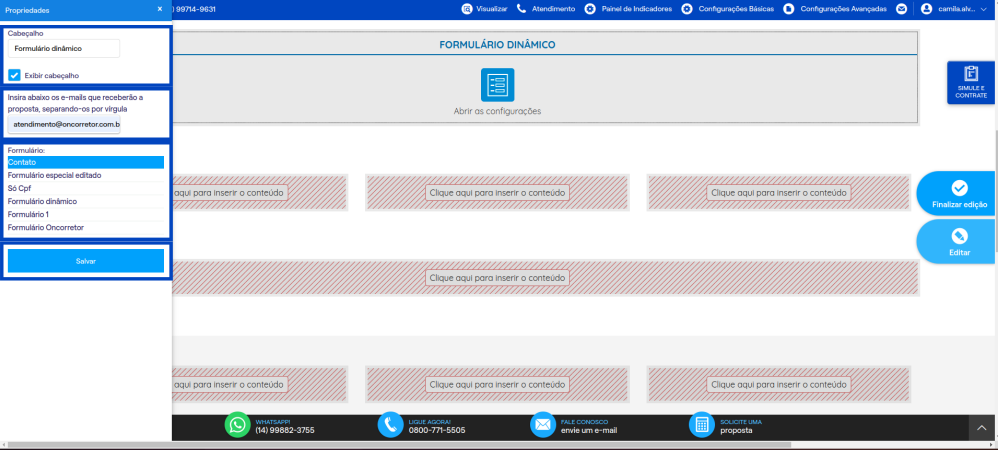
| + | '''Etapa 4:''' Após realizar esta ação, preencha os campos na barra lateral de propriedades. | ||
| + | <br><br> | ||
| + | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção '''Exibir cabeçalho''' e informe o texto desejado no campo '''Cabeçalho'''; | ||
<br> | <br> | ||
| − | + | 2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente; | |
<br> | <br> | ||
| − | + | 3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente; | |
<br> | <br> | ||
| − | + | 4. Formulário: escolha dentre os formulário dinâmicos já criados em seu site. Se não sabe realizar a criação de um novo formulário, siga o manual: [[Formulários dinâmicos|Como criar Formulários dinâmicos]] | |
<br> | <br> | ||
| − | + | 5. Botão Salvar: Após configurar as propriedades clique em '''Salvar'''. | |
<br> | <br> | ||
| − | + | 6. Seu formulário dinâmico foi inserido com sucesso. | |
| + | <br><br> | ||
| + | [[Arquivo:FD2.png|x450px]] | ||
| + | <br><br> | ||
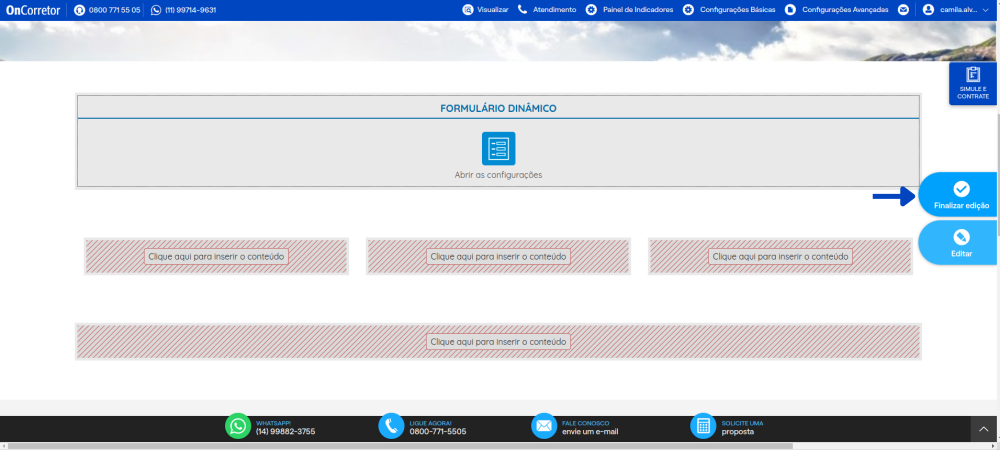
| + | '''Etapa 5:''' Por último '''Finalizar edição''', para sair do modo de edição. | ||
<br><br> | <br><br> | ||
| + | [[Arquivo:FD3.png|x450px]] | ||
Edição atual tal como às 13h16min de 22 de dezembro de 2023
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2: Para inserir em seu site, clique em Formulário de Dinâmico e arraste ao local indicado.

Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades. Clique no componente e, em seguida, no lápis.

Etapa 4: Após realizar esta ação, preencha os campos na barra lateral de propriedades.
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção Exibir cabeçalho e informe o texto desejado no campo Cabeçalho;
2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente;
3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente;
4. Formulário: escolha dentre os formulário dinâmicos já criados em seu site. Se não sabe realizar a criação de um novo formulário, siga o manual: Como criar Formulários dinâmicos
5. Botão Salvar: Após configurar as propriedades clique em Salvar.
6. Seu formulário dinâmico foi inserido com sucesso.

Etapa 5: Por último Finalizar edição, para sair do modo de edição.