Mudanças entre as edições de "Inserir Imagem"
(Criou página com 'Inserir Imagem: <br><br> Na lateral esquerda, clique no componente "Imagem" e arraste-o até o local em que deseja inserir a imagem na página. <br><br>') |
|||
| (12 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
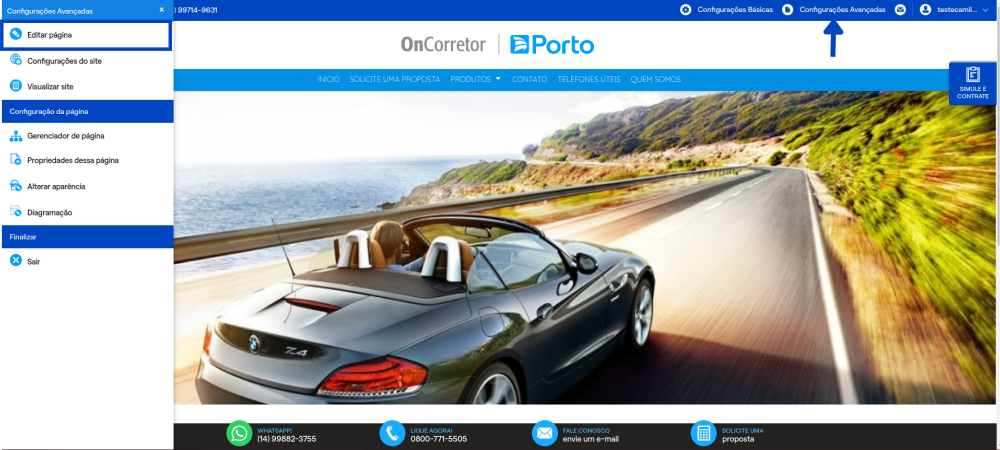
| − | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | |
<br><br> | <br><br> | ||
| − | + | [[Arquivo:Editar Página.png|x450px]] | |
<br><br> | <br><br> | ||
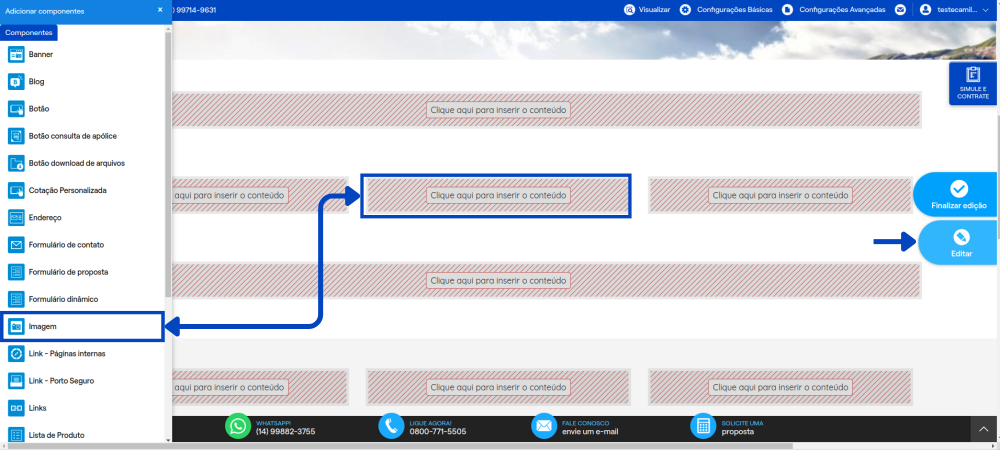
| + | '''Etapa 2:''' Na lateral esquerda, clique no componente '''Imagem''' e arraste-o até o local em que deseja inserir a imagem na página. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem.png|x450px]] | ||
| + | <br><br> | ||
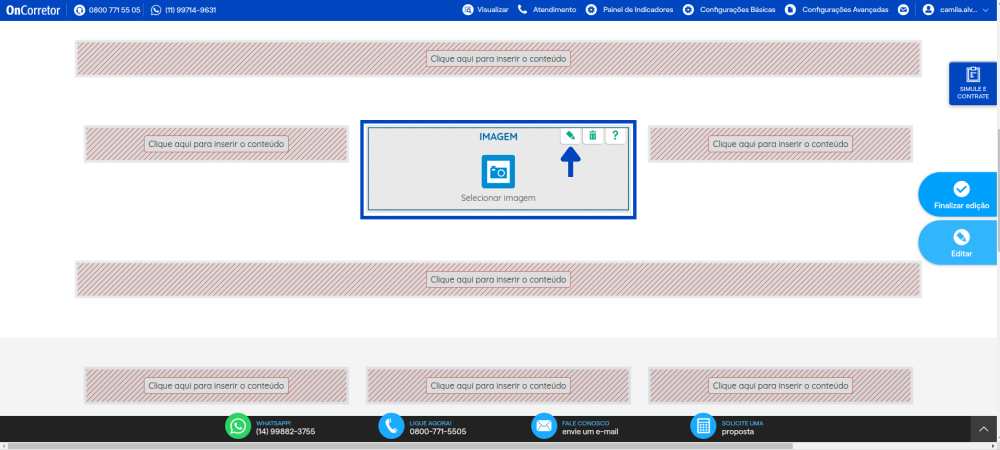
| + | '''Etapa 3:''' O componente '''Imagem''' aparecerá no local selecionado. Após ele aparecer, clique no '''componente''' e, em seguida, clique no '''lápis'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem1.png|x450px]] | ||
| + | <br><br> | ||
| + | '''Etapa 4:''' Preencha as propriedades do componente | ||
| + | <br><br> | ||
| + | 1. Cabeçalho: Se desejar a exibição de um cabeçalho para a imagem, informe-o neste campo; | ||
| + | <br> | ||
| + | 2. Exibir cabeçalho: Se desejar a exibição do cabeçalho para a imagem, selecione este campo; | ||
| + | <br> | ||
| + | 3. Procurar imagem: Clique neste botão para selecionar uma imagem. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem2.png|x450px]]] | ||
| + | <br><br> | ||
| + | '''Etapa 4.1:''' Após clicar em '''Procurar imagem''' uma janela será aberta, exibindo todas as imagens salvas em seu site. | ||
| + | <br> | ||
| + | Se a imagem desejada ainda não estiver no site, é possível utilizar uma imagem salva em seu computador. Para isso, clique em '''Pesquisar no meu computador''' e selecione a imagem desejada. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem3.png|x450px]] | ||
| + | <br><br> | ||
| + | '''Etapa 4.2:''' Após selecionar a imagem, ela aparecerá no painel '''Adicionar arquivo'''. Clique na imagem e depois em '''Selecionar'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem4.png|x450px]] | ||
| + | <br><br> | ||
| + | '''Etapa 5:''' Sua imagem foi carregada e selecionada. Se desejar, poderá realizar as seguintes alterações: | ||
| + | <br><br> | ||
| + | 1. Tamanho da imagem: define o tamanho da imagem. Você pode deixar a imagem em seu tamanho original, escolher tamanhos pré-determinados ou escolher um tamanho personalizado; | ||
| + | <br> | ||
| + | 2. Link: você pode determinar um link para a imagem. Desta forma, quando houver um clique sobre a imagem, será feito um redirecionamento para o link informado. | ||
| + | <br> | ||
| + | 3. Título: escolha um título para sua imagem; | ||
| + | <br> | ||
| + | 4. Título Alternativo: Preencha um texto para sua imagem, pois quando um leitor de tela for ler a imagem tenha uma descrição; | ||
| + | <br> | ||
| + | 5. Abrir em: em conjunto com o link, quando informado, determina se o redirecionamento deve ser feito na janela atual ou em nova janela; | ||
| + | <br> | ||
| + | 6. Após realizar as alterações desejadas, clique em '''Salvar'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem5.png|x450px]] | ||
| + | <br><br> | ||
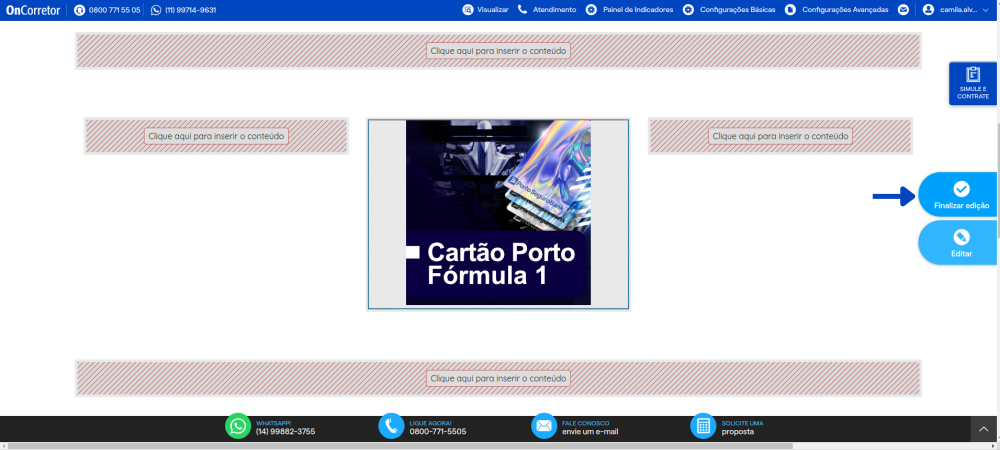
| + | '''Etapa 6:''' Sua imagem foi inserida no site. Para sair do modo de edição, clique em '''Finalizar edição'''. | ||
| + | <br><br> | ||
| + | [[Arquivo:Imagem6.png|x450px]] | ||
Edição atual tal como às 13h24min de 22 de dezembro de 2023
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2: Na lateral esquerda, clique no componente Imagem e arraste-o até o local em que deseja inserir a imagem na página.

Etapa 3: O componente Imagem aparecerá no local selecionado. Após ele aparecer, clique no componente e, em seguida, clique no lápis.

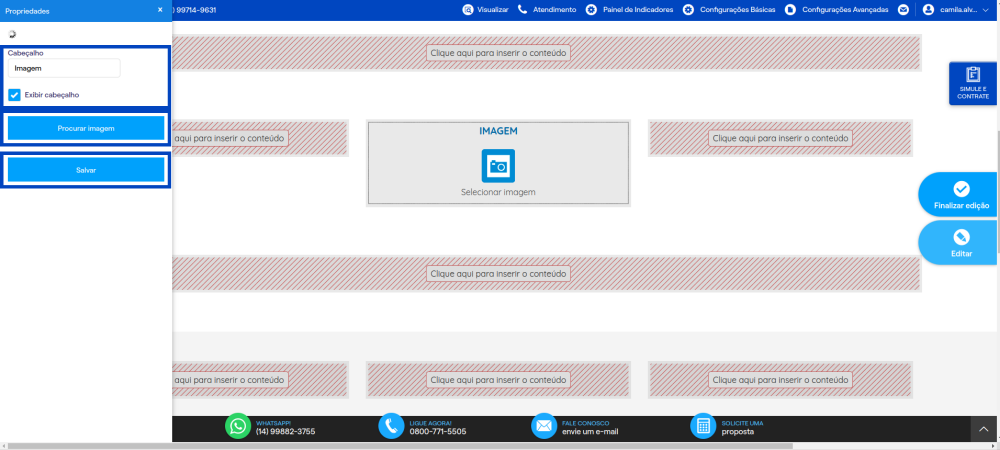
Etapa 4: Preencha as propriedades do componente
1. Cabeçalho: Se desejar a exibição de um cabeçalho para a imagem, informe-o neste campo;
2. Exibir cabeçalho: Se desejar a exibição do cabeçalho para a imagem, selecione este campo;
3. Procurar imagem: Clique neste botão para selecionar uma imagem.
 ]
]
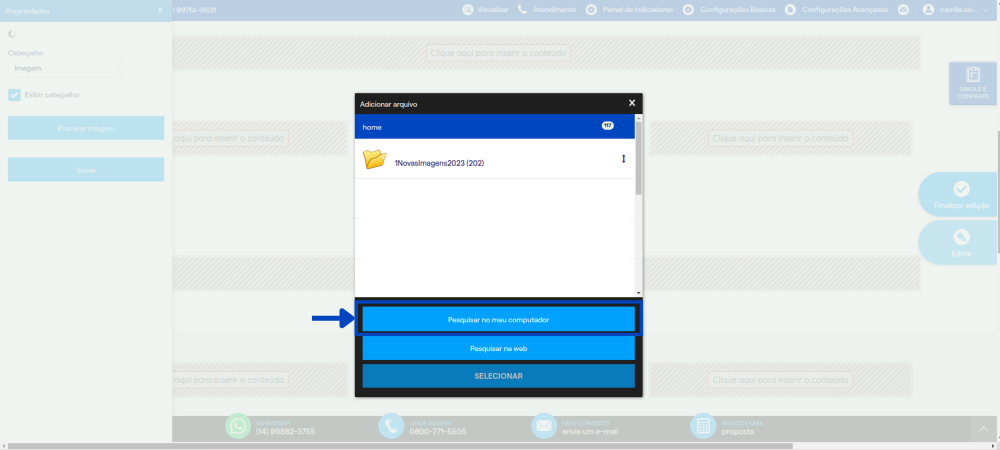
Etapa 4.1: Após clicar em Procurar imagem uma janela será aberta, exibindo todas as imagens salvas em seu site.
Se a imagem desejada ainda não estiver no site, é possível utilizar uma imagem salva em seu computador. Para isso, clique em Pesquisar no meu computador e selecione a imagem desejada.

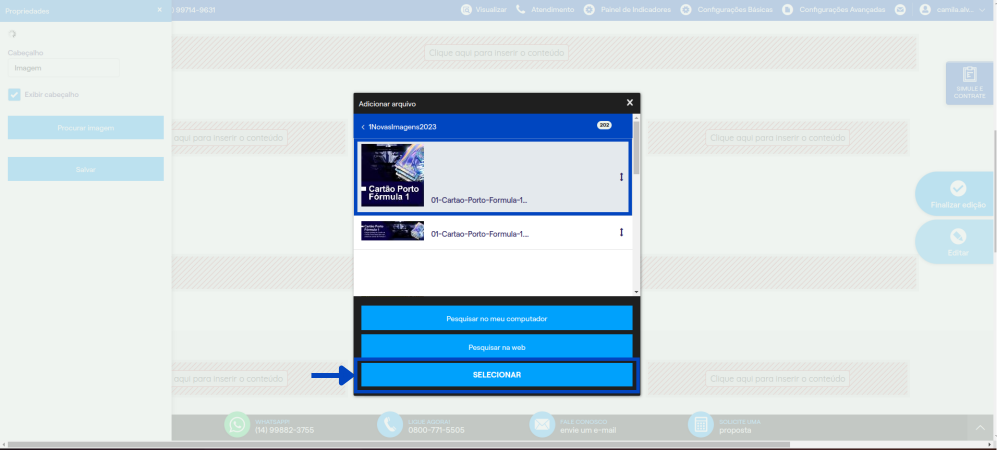
Etapa 4.2: Após selecionar a imagem, ela aparecerá no painel Adicionar arquivo. Clique na imagem e depois em Selecionar.

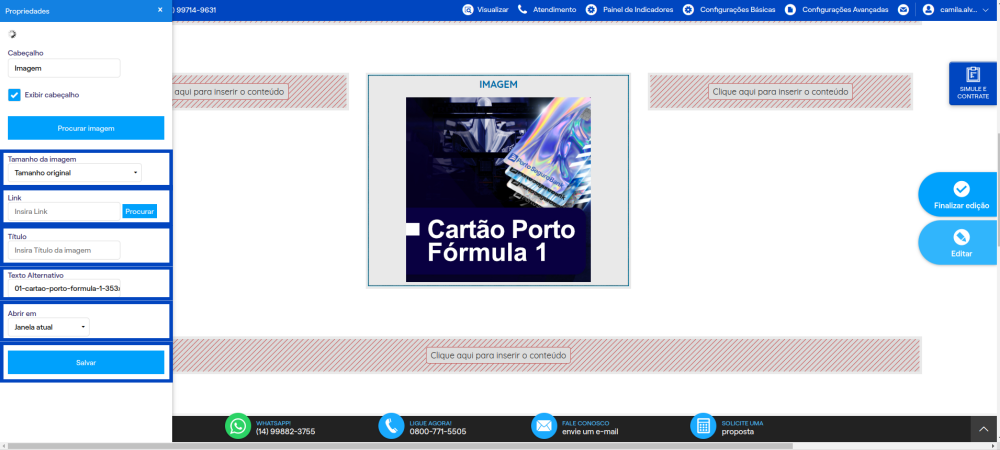
Etapa 5: Sua imagem foi carregada e selecionada. Se desejar, poderá realizar as seguintes alterações:
1. Tamanho da imagem: define o tamanho da imagem. Você pode deixar a imagem em seu tamanho original, escolher tamanhos pré-determinados ou escolher um tamanho personalizado;
2. Link: você pode determinar um link para a imagem. Desta forma, quando houver um clique sobre a imagem, será feito um redirecionamento para o link informado.
3. Título: escolha um título para sua imagem;
4. Título Alternativo: Preencha um texto para sua imagem, pois quando um leitor de tela for ler a imagem tenha uma descrição;
5. Abrir em: em conjunto com o link, quando informado, determina se o redirecionamento deve ser feito na janela atual ou em nova janela;
6. Após realizar as alterações desejadas, clique em Salvar.

Etapa 6: Sua imagem foi inserida no site. Para sair do modo de edição, clique em Finalizar edição.