Mudanças entre as edições de "Inserir Cotação personalizada"
| Linha 29: | Linha 29: | ||
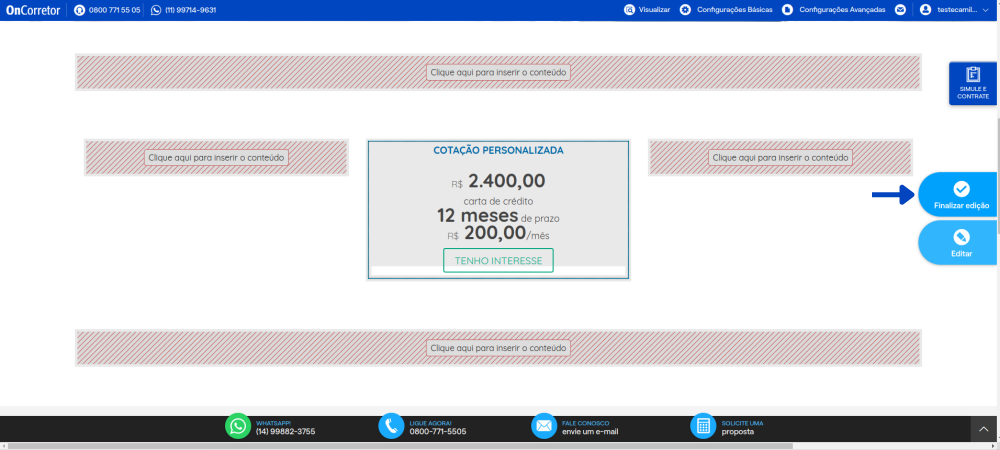
[[Arquivo:Cotacao2.png|x450px]] | [[Arquivo:Cotacao2.png|x450px]] | ||
<br><br> | <br><br> | ||
| − | '''Etapa 5: | + | '''Etapa 5:''' Sua cotação personalizada foi inserida com sucesso. |
<br> | <br> | ||
Para sair do modo de edição, clique em '''Finalizar edição''' | Para sair do modo de edição, clique em '''Finalizar edição''' | ||
Edição das 17h38min de 21 de dezembro de 2023
Através deste componente é possível inserir uma cotação personalizada em seu site.
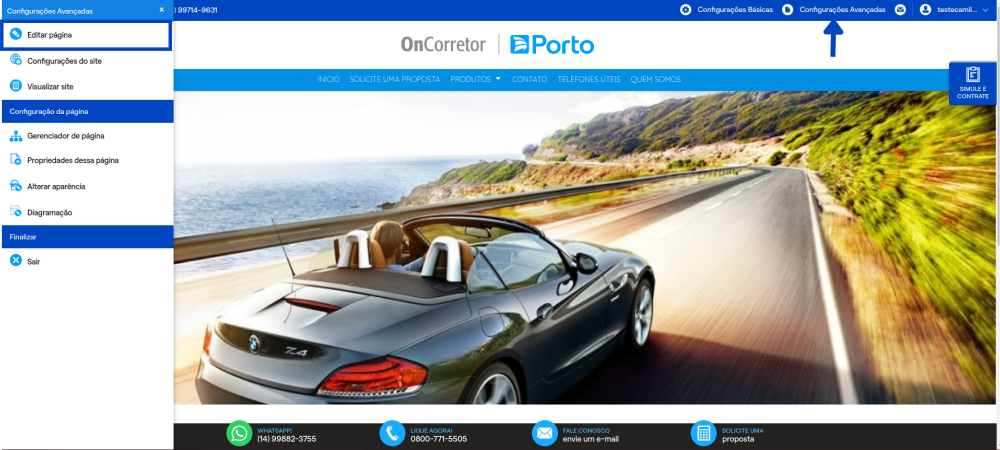
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

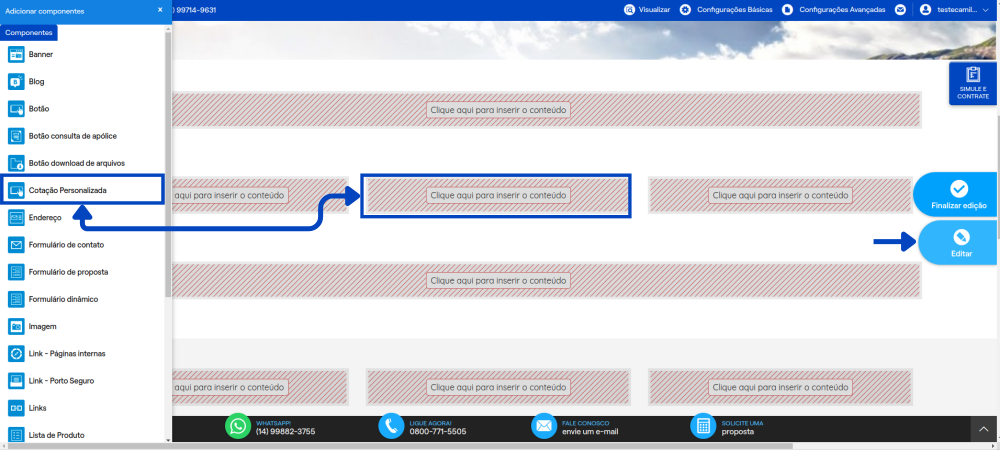
Etapa 2: Para adicioná-lo em seu site, clique em Cotação personalizada e arraste ao local desejado.

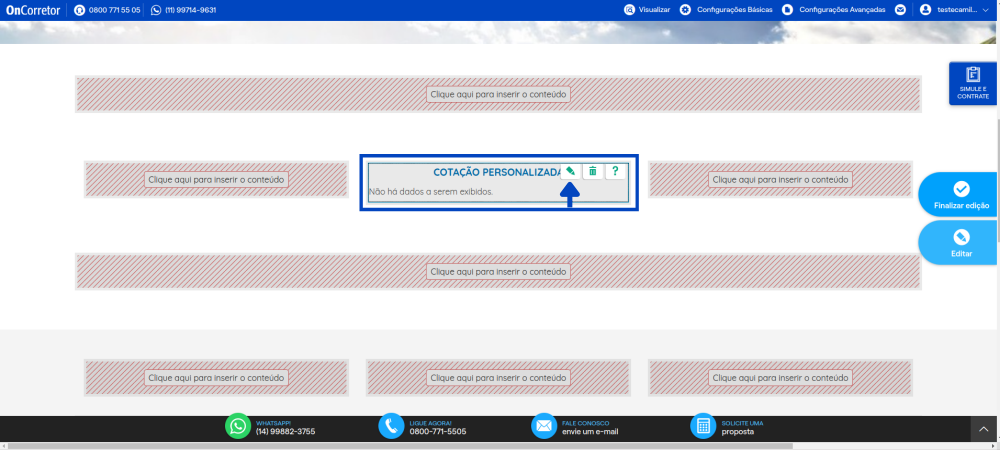
Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades.
Clique nele e, na sequência, clique no lápis, conforme imagem abaixo:

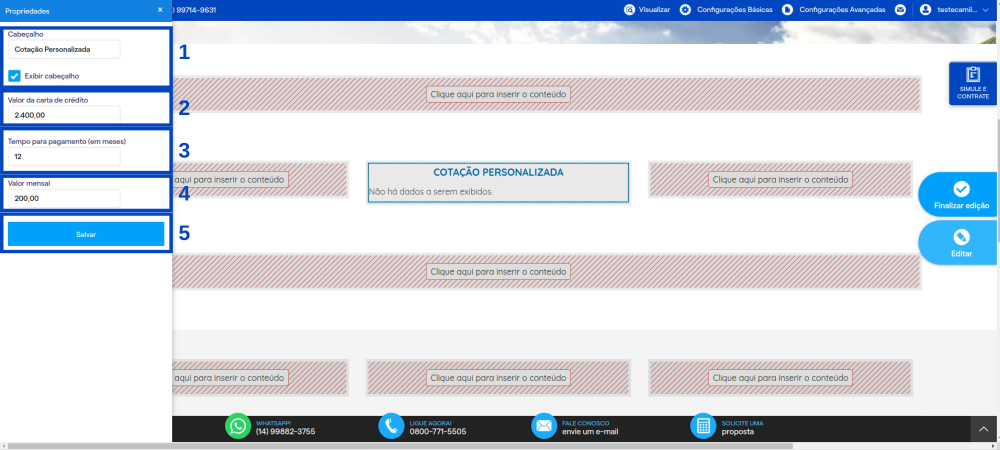
Etapa 4: Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu site:
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção Exibir cabeçalho e informe o texto desejado no campo Cabeçalho;
2. Valor da carta de crédito: Neste campo, você deve colocar o valor do crédito;
3. Tempo para pagamento (em meses): Aqui você pode digitar a quantidade das parcelas que o cliente terá para quitar o crédito;
4. Valor mensal: Neste campo, você pode digitar o valor que cada parcela terá;
5. Salvar: Após preencher os campos acima, clique em Salvar.

Etapa 5: Sua cotação personalizada foi inserida com sucesso.
Para sair do modo de edição, clique em Finalizar edição

Depois de inserido, o cliente poderá solicitar a cotação clicando no botão "Tenho interesse". Quando selecionado, abrirá uma janela em sua tela para o preenchimento de informações para contato.