Mudanças entre as edições de "Árvore de Links"
De Wiki OnCorretor
| Linha 12: | Linha 12: | ||
<br> | <br> | ||
* Escolha a cor de fundo e também do texto; | * Escolha a cor de fundo e também do texto; | ||
| − | + | <br> | |
[[Arquivo:Arvore-Links2.png|x450px]] | [[Arquivo:Arvore-Links2.png|x450px]] | ||
<br><br> | <br><br> | ||
| Linha 18: | Linha 18: | ||
* Selecione o botão de '''imagem de fundo''', caso desejar adicionar uma imagem em sua árvore de links; | * Selecione o botão de '''imagem de fundo''', caso desejar adicionar uma imagem em sua árvore de links; | ||
* Clique em '''Próximo''' para concluir a etapa. | * Clique em '''Próximo''' para concluir a etapa. | ||
| − | + | <br> | |
[[Arquivo:Arvore-Links3.png|x450px]] | [[Arquivo:Arvore-Links3.png|x450px]] | ||
<br><br> | <br><br> | ||
Edição das 19h17min de 19 de março de 2025
Para acessar essa página, clique em Configurações Básicas > Árvore de links
Para a criação de uma árvore de links é muito fácil!
Siga as etapas à seguir para criação:
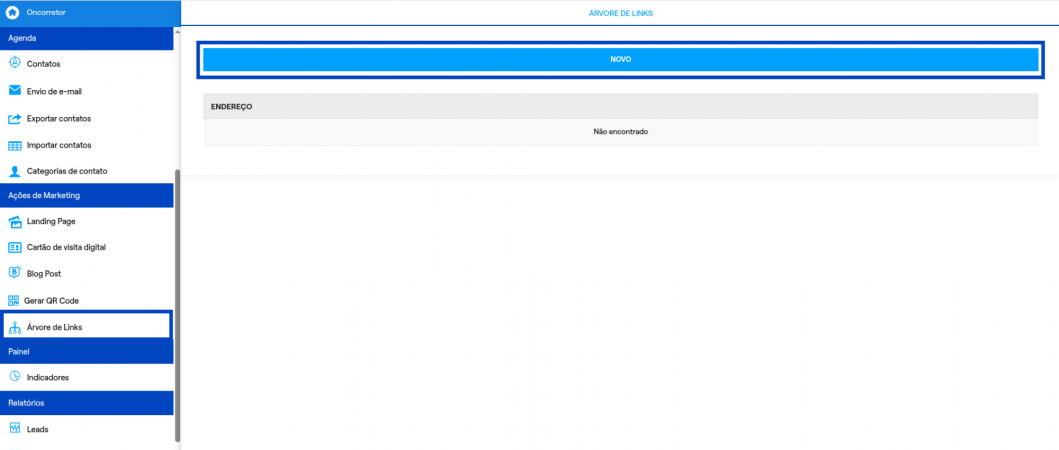
Etapa 1: Clique em Novo para iniciar a criação.

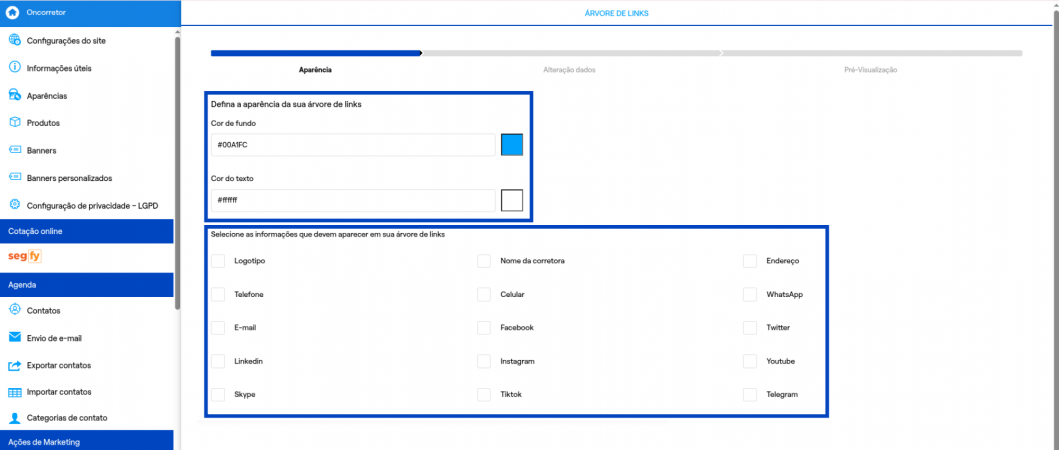
Etapa 2: A criação será dividida em 3 etapas. A primeira etapa é de Aparência
- Escolha a cor de fundo e também do texto;
- Escolha as informações e deseja apresentar em sua árvore de links
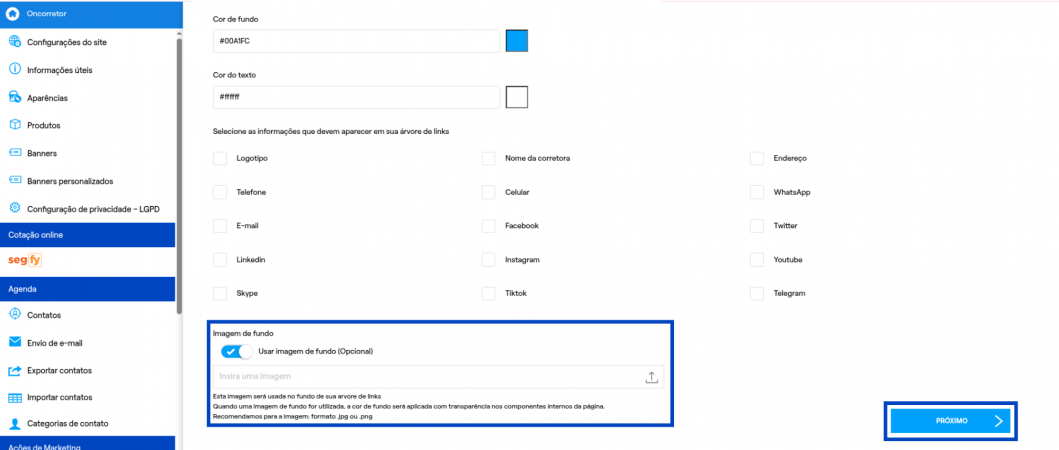
- Selecione o botão de imagem de fundo, caso desejar adicionar uma imagem em sua árvore de links;
- Clique em Próximo para concluir a etapa.


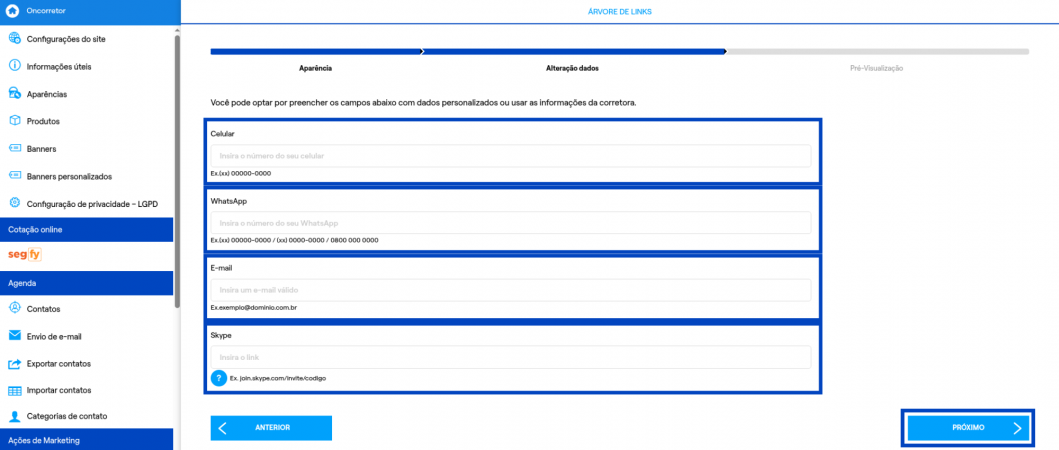
Etapa 3: A segunda etapa é para adicionar demais informações
- Adicione as informações;
- Clique em Próximo para concluir a etapa.

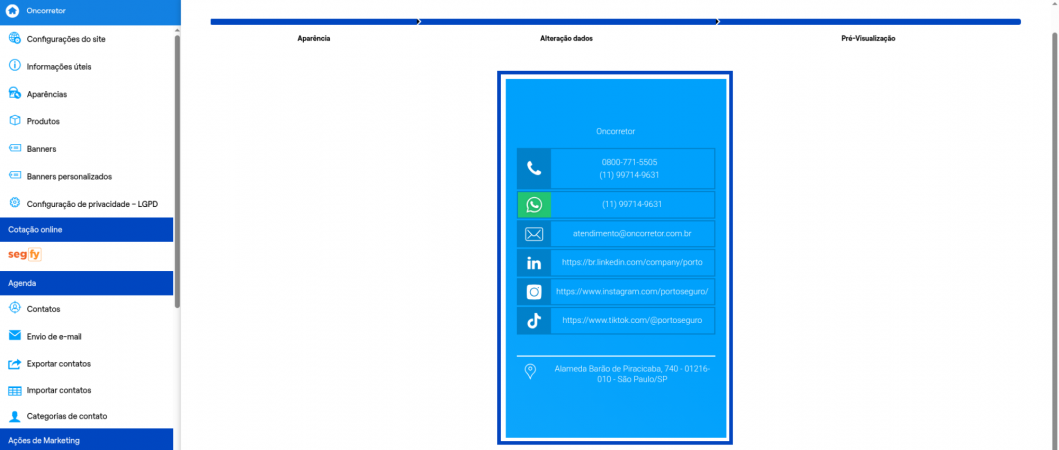
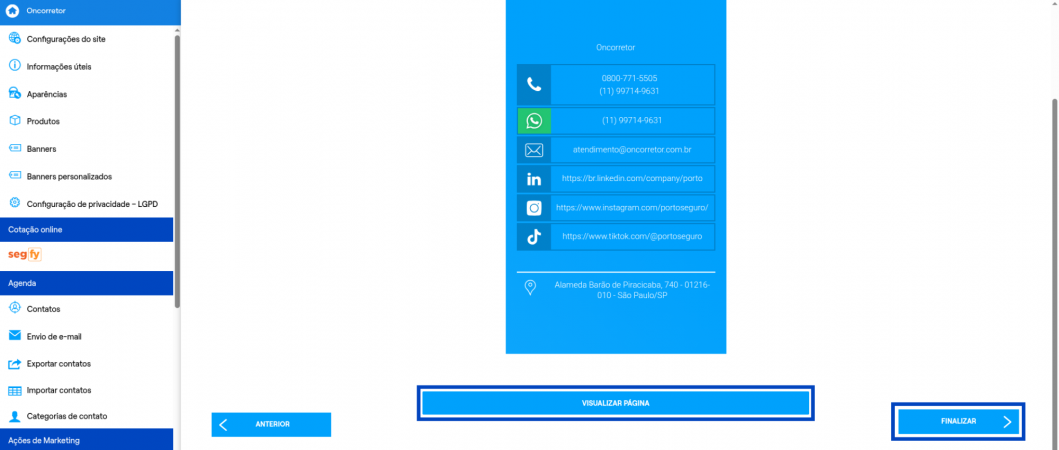
Etapa 4: A terceira etapa é de Visualização
- Nessa etapa, você:
- Poderá visualizar sua árvore de links;
- Clique em Finalizar para concluir a criação;

Para voltar para a página inicial do seu site, clique no ícone de casa localizado no canto superior esquerdo, ao lado do nome de sua corretora.
![]()