Mudanças entre as edições de "Landing Page"
| Linha 72: | Linha 72: | ||
<br><br> | <br><br> | ||
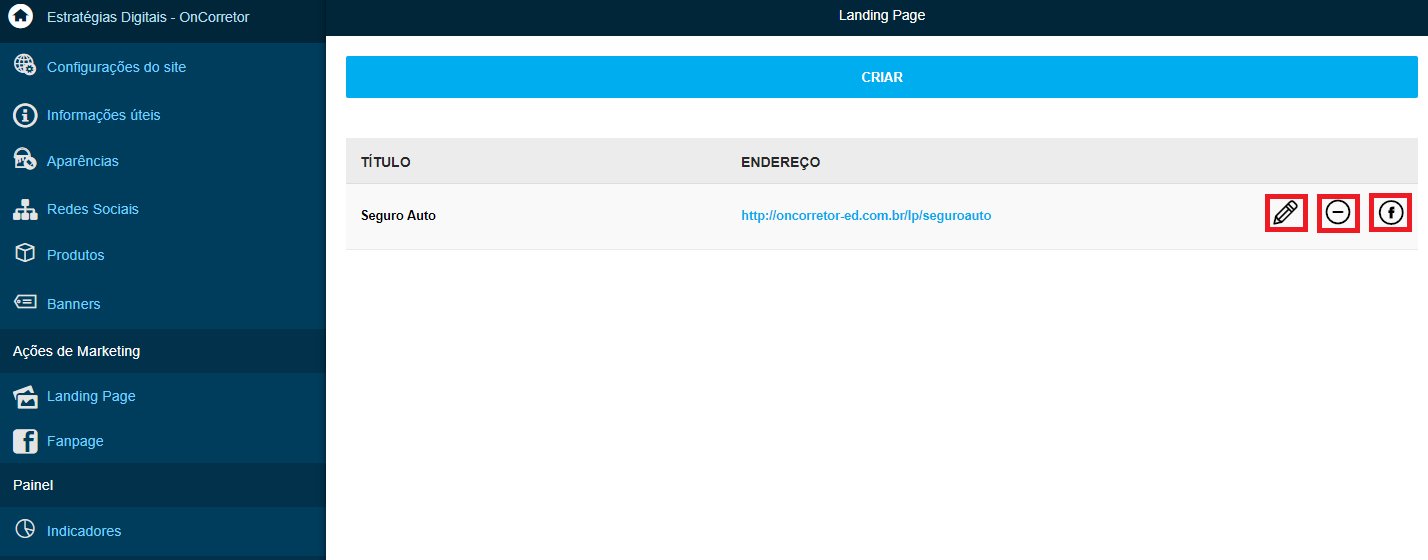
Você pode editar, excluir ou compartilhar uma Landing Page mostrada nesta lista clicando respectivamente nos botões destacados. | Você pode editar, excluir ou compartilhar uma Landing Page mostrada nesta lista clicando respectivamente nos botões destacados. | ||
| + | <br><br> | ||
| + | [[Arquivo:Week44.png|x600px]] | ||
| + | <br><br> | ||
| + | Para voltar para a página inicial do seu site, clique no ícone de casa localizado no canto superior esquerdo, ao lado do nome de sua corretora. | ||
<br><br> | <br><br> | ||
Edição das 16h47min de 8 de agosto de 2017
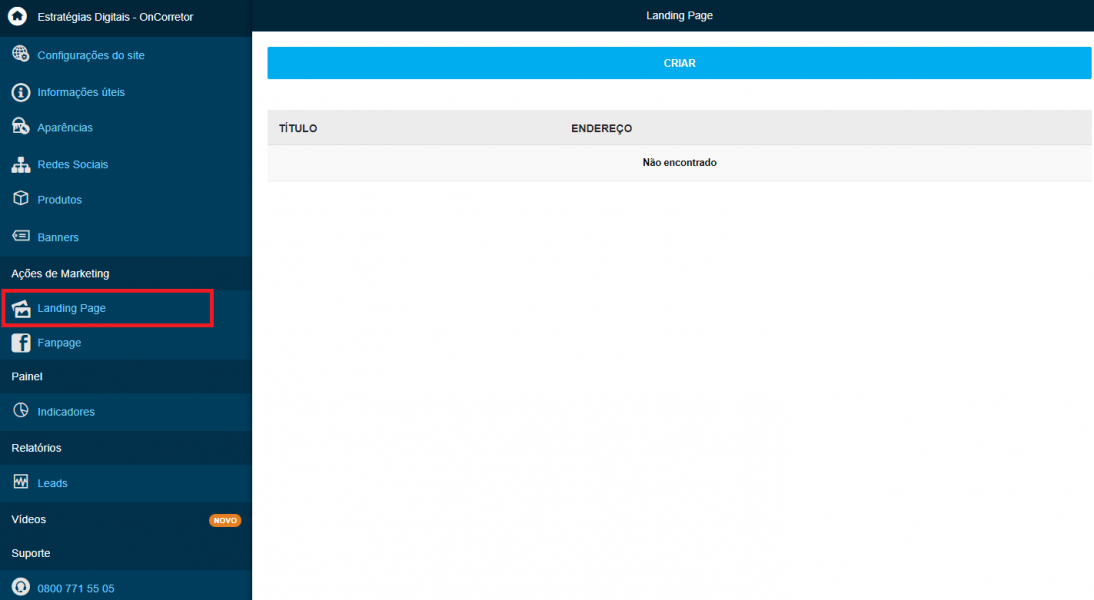
Landing Page:
Nesta opção do menu, você poderá criar algumas Landing Page. Uma importante ação de marketing, ela é uma espécie de site criada através do seu site para facilitar a campanha de produtos específicos nas redes sociais. Na Landing Page das Configurações Básicas, é possível escolher apenas um produto cada uma.

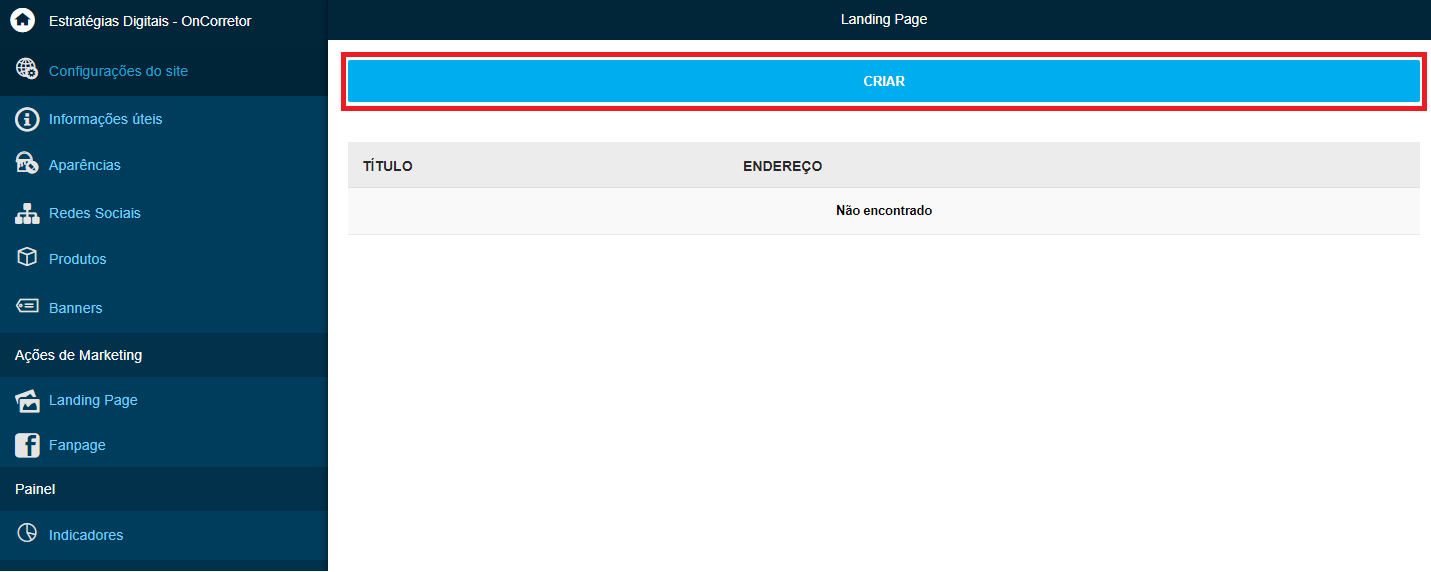
Para realizar a criação de uma Landing Page, clique no botão "Criar".

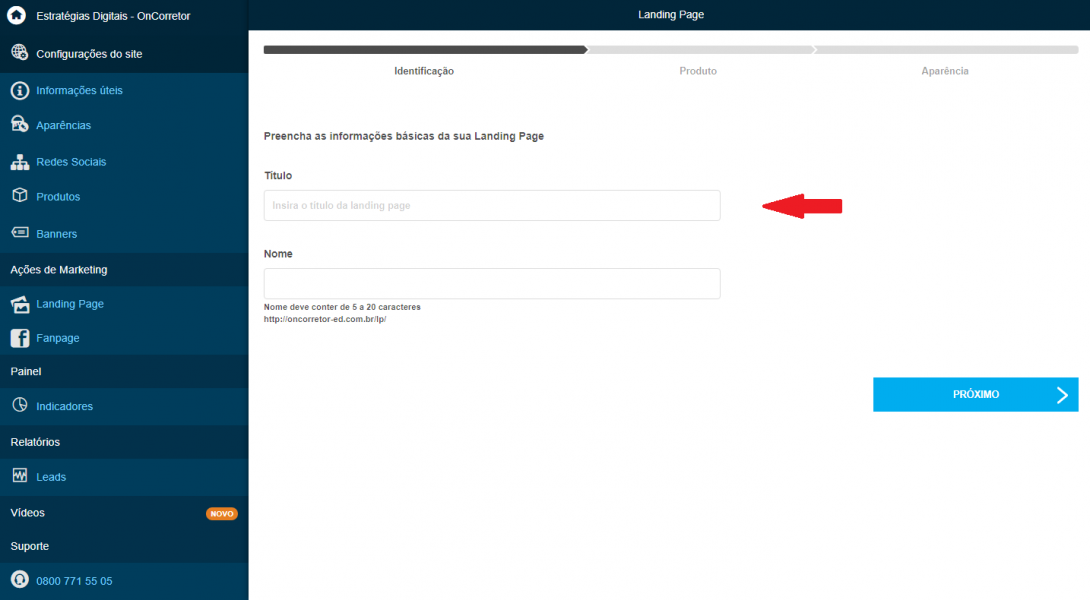
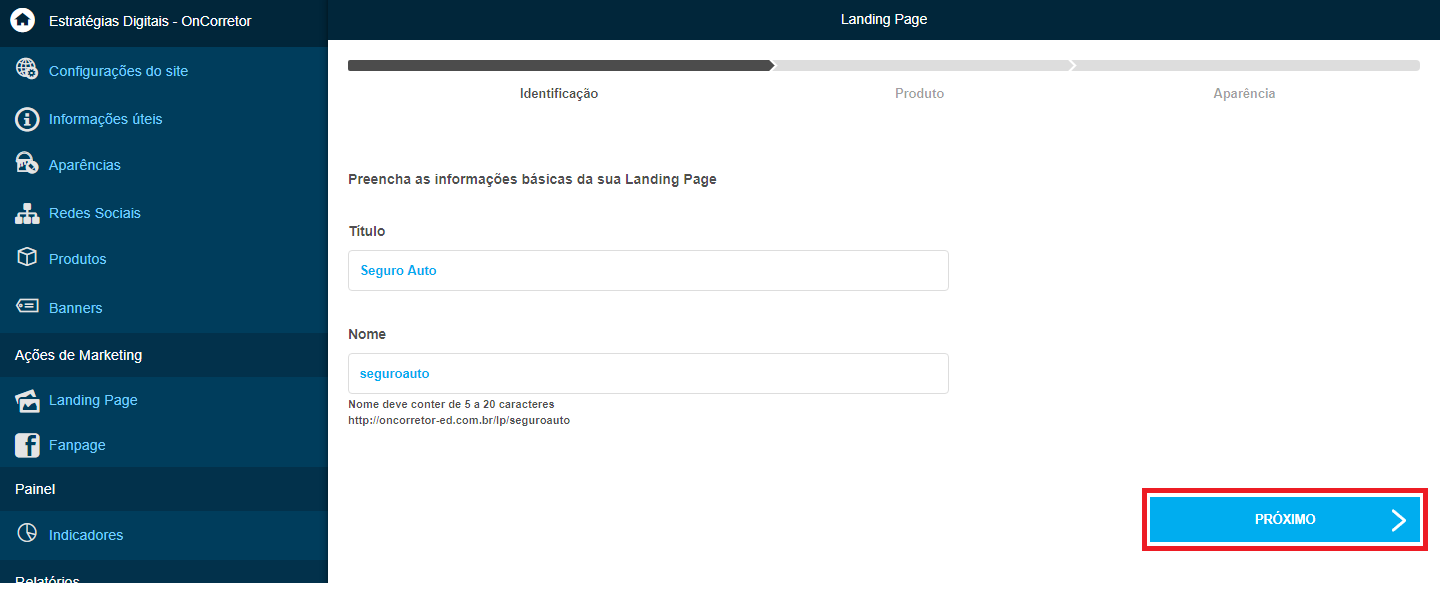
Você realizará a criação de sua Landing Page em 3 etapas. A primeira etapa é a de Identificação.
Preencha o campo "Título" com o nome que deseja para a sua Landing Page.

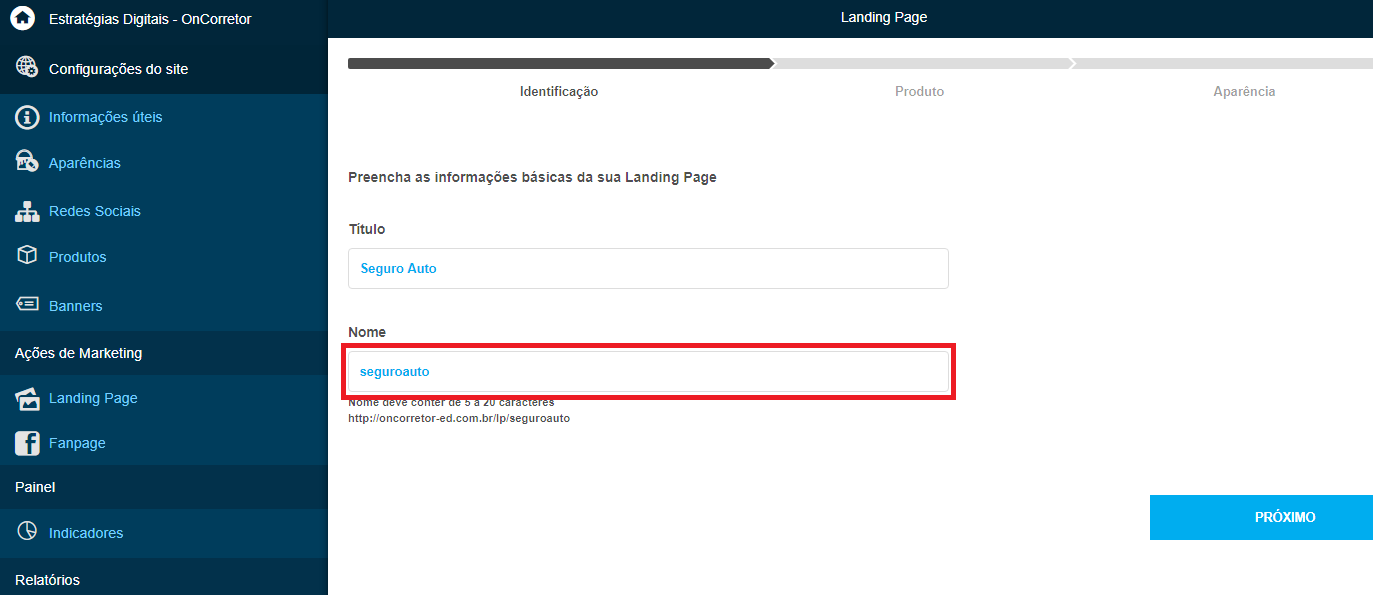
Após preencher o campo "Título", note que o campo "Nome" será preenchido automaticamente, conforme digitado no campo anterior, sem espaço ou acentuação.
O campo "Nome" é o que aparecerá no link de sua Landing Page como mostrado no exemplo abaixo do campo e, mesmo sendo preenchido automaticamente, pode ser editado.

Depois de inserir as informações de identificação, clique em próximo.

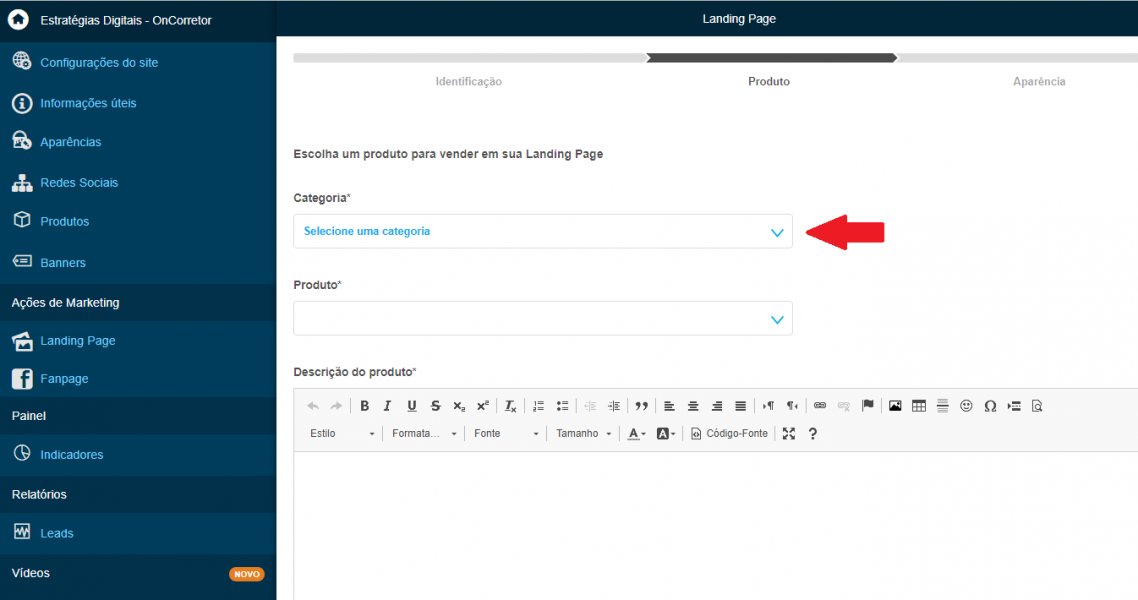
Na próxima etapa, será possível escolher o produto desejado, e editar informações sobre ele. Primeiramente, selecione a categoria de produto desejada.

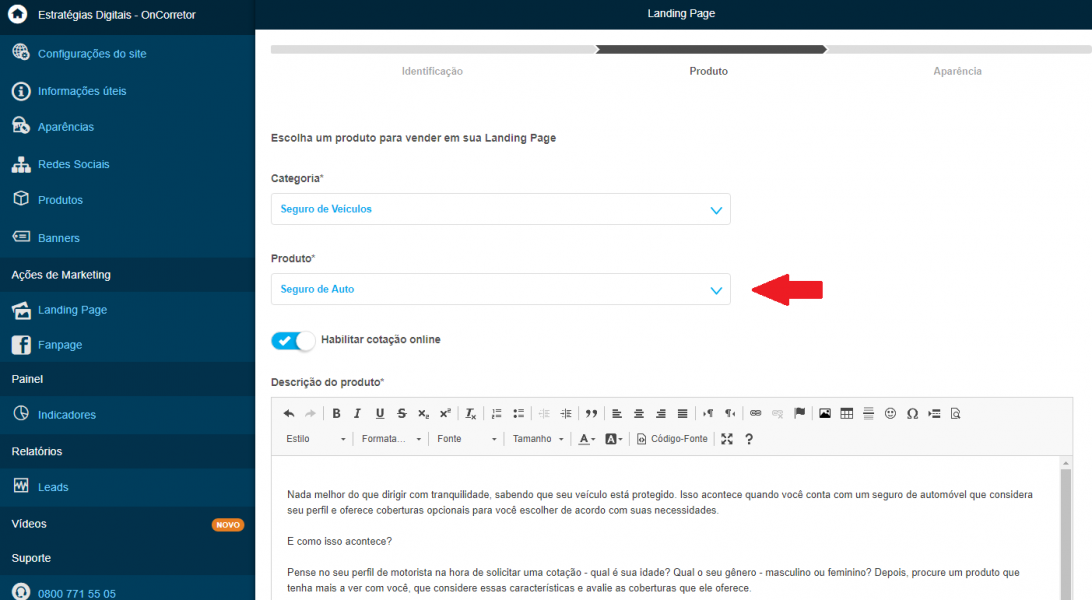
Após escolher a categoria, selecione o produto desejado.

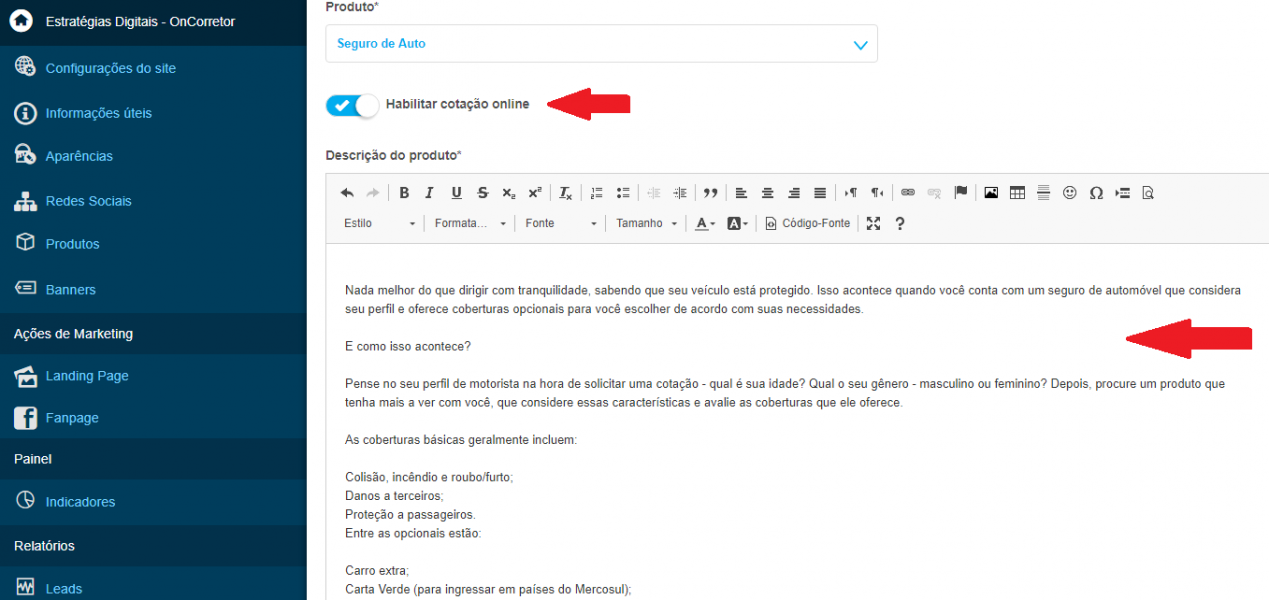
Depois de selecionado o produto, caso ele possua venda online, aparecerá um botão dando a opção de habilitar a venda online em sua Landing Page ou não.
Note também, que o campo de descrição do produto é preenchido automaticamente com a descrição da Porto Seguro sobre o produto, mas pode ser alterado conforme desejar.

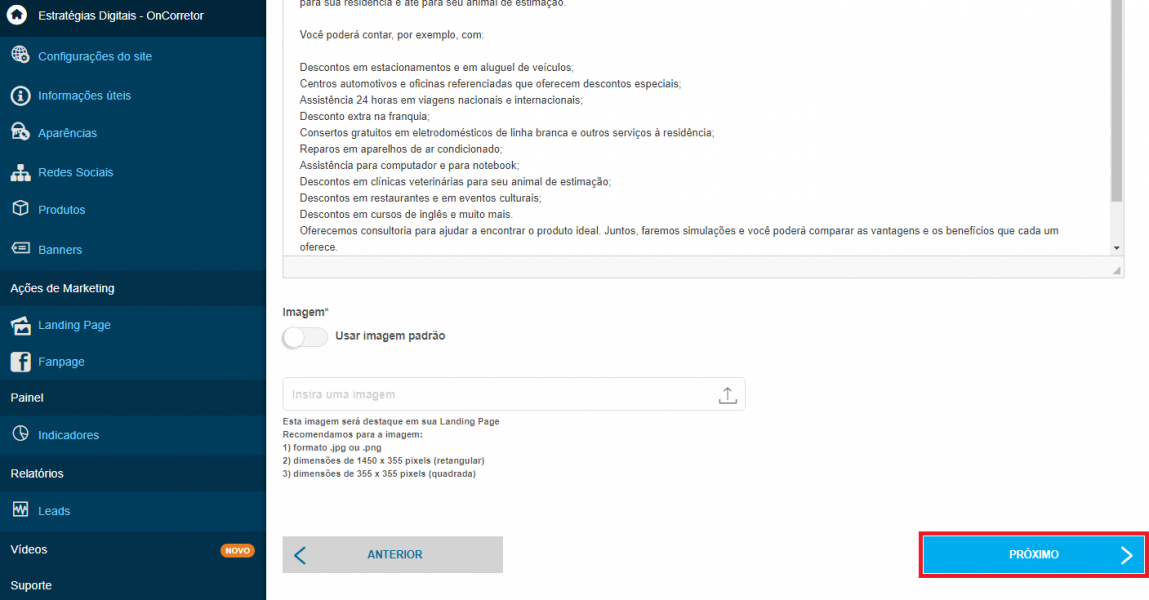
Por fim, você poderá selecionar a imagem que utilizará em sua Landing Page. É possível utilizar a imagem padrão da Porto seguro clicando no botão destacado abaixo, ou então escolher uma imagem de sua máquina clicando no campo apontado pela seta.

Após realizar as ações indicadas, clique em "Próximo" para ir para a última etapa.

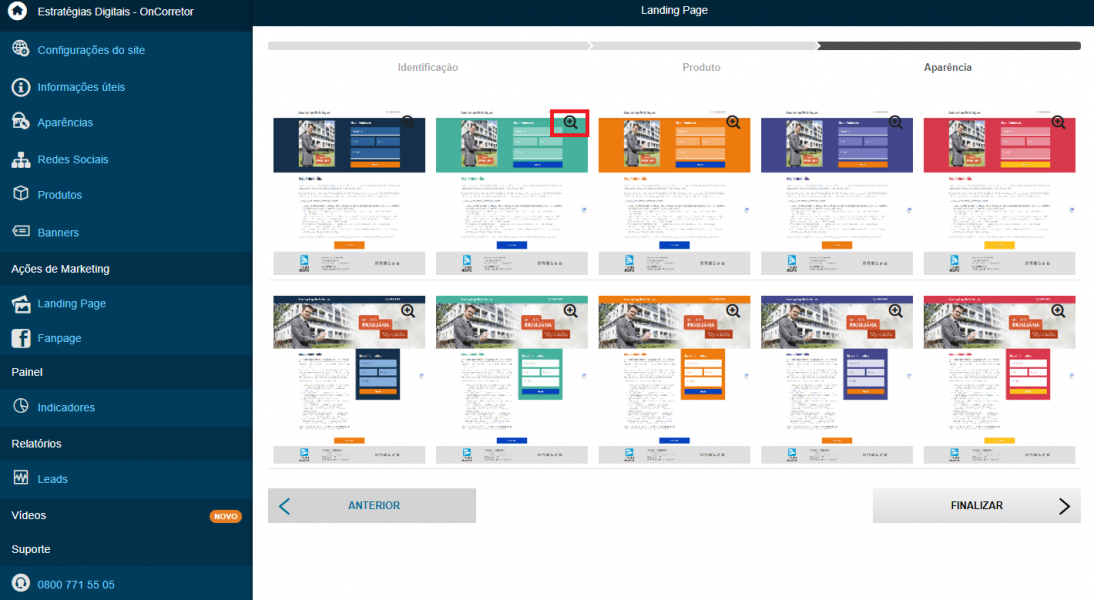
Nesta etapa, você poderá escolher a aparência de seu site. Para ver mais detalhes do tema antes de selecioná-lo, clique na lupa conforme indicado abaixo:

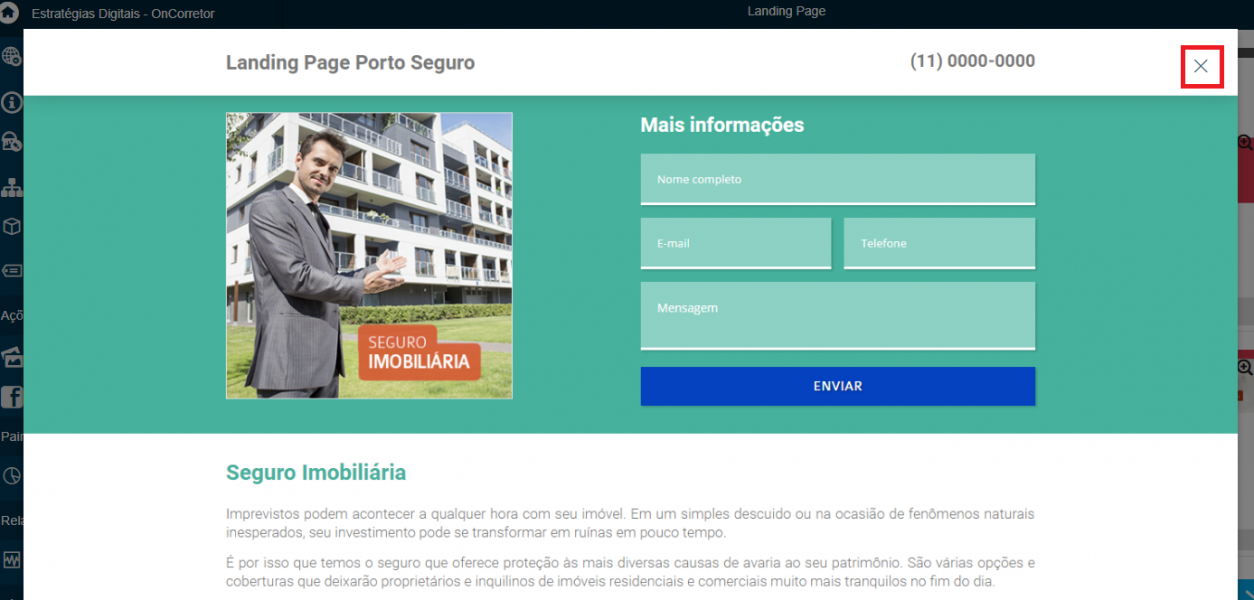
Para sair da pré-visualização, clique no "X" localizado ao canto superior direito.

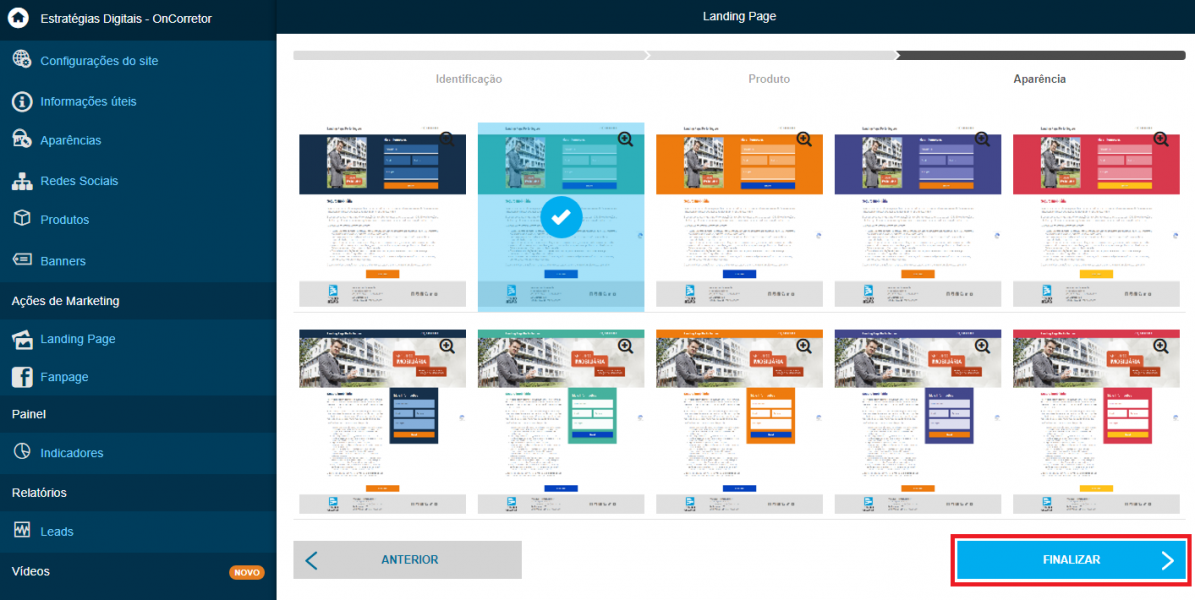
Depois de selecionar o tema desejado, clique em "Finalizar".

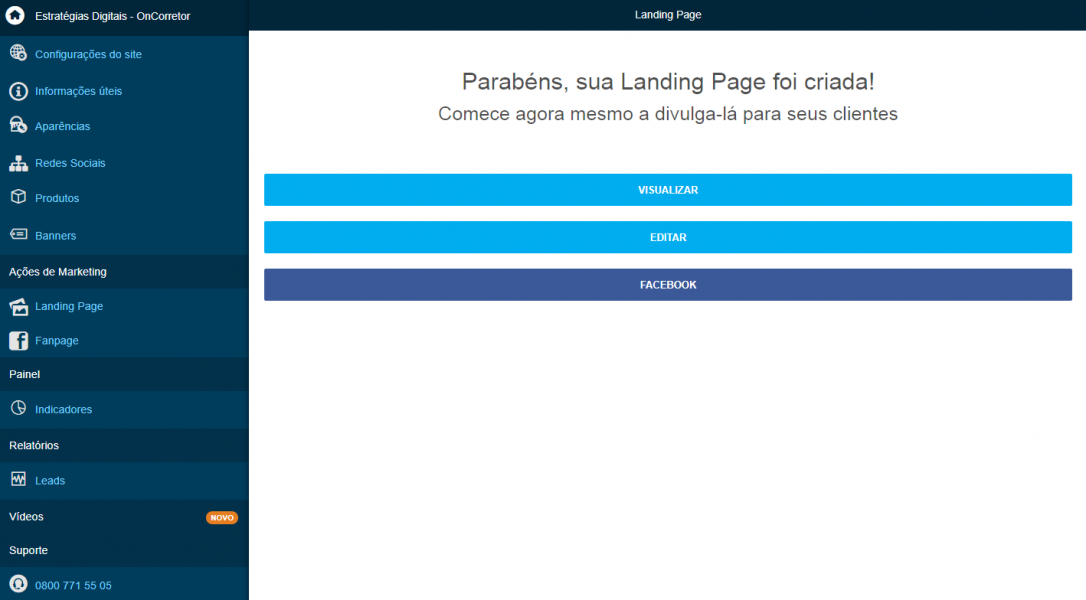
Parabéns, sua Landing Page foi criada com sucesso! Para visualizá-la, clique na opção "Visualizar".
Caso deseje editar alguma informação, clique na opção "Editar". Você voltará para as etapas anteriormente mostradas.
Se deseja compartilhar sua Landing Page no Facebook, clique na opção "Facebook". Você será redirecionado a uma página de login do Facebook e, posteriormente a uma página para publicação.

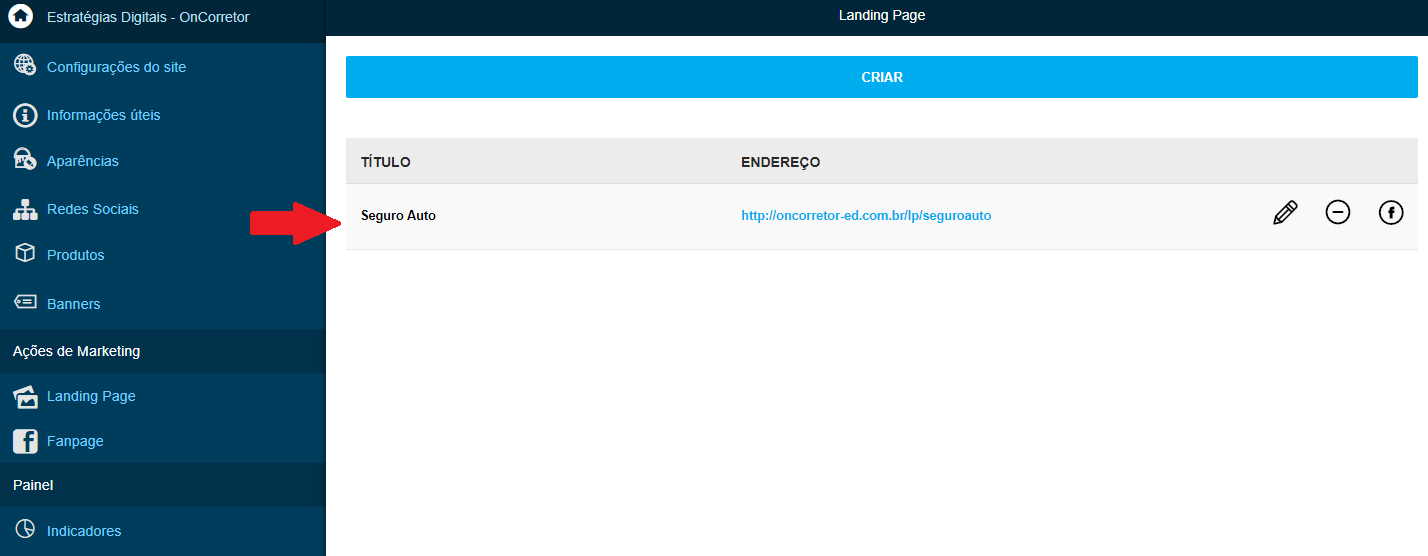
Todas as Landing Page criadas através desse menu poderão ser facilmente encontradas em forma de lista, com identificação do título e endereço, como mostrado abaixo:

Você pode editar, excluir ou compartilhar uma Landing Page mostrada nesta lista clicando respectivamente nos botões destacados.

Para voltar para a página inicial do seu site, clique no ícone de casa localizado no canto superior esquerdo, ao lado do nome de sua corretora.