Mudanças entre as edições de "Inserir Cotação personalizada"
| Linha 3: | Linha 3: | ||
Através deste componente é possível inserir uma cotação personalizada em seu site. | Através deste componente é possível inserir uma cotação personalizada em seu site. | ||
<br> | <br> | ||
| − | Para | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. |
<br><br> | <br><br> | ||
| − | [[Arquivo: | + | [[Arquivo:Editar Página.PNG|x450px]] |
<br><br> | <br><br> | ||
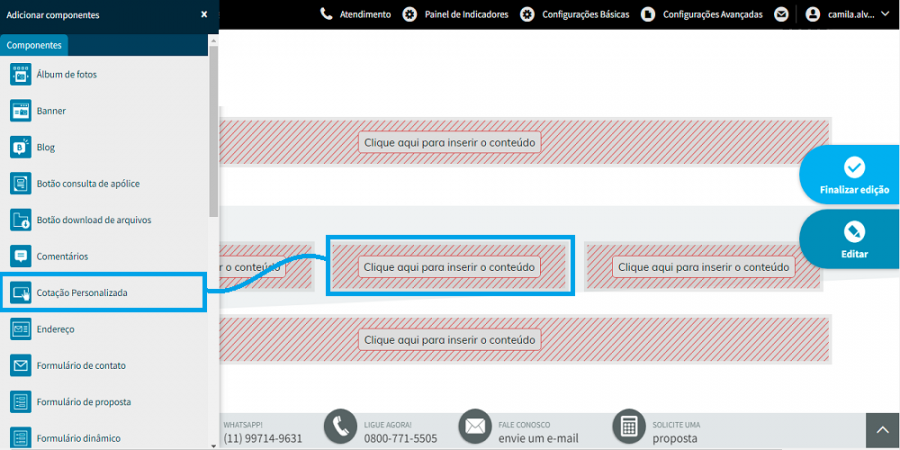
| − | Após inserir o componente na página, é necessário configurar as propriedades. | + | '''Etapa 2:''' Para adicioná-lo em seu site, clique em "Cotação personalizada" e arraste ao local desejado. |
| + | <br><br> | ||
| + | [[Arquivo:CP.PNG|x450px]] | ||
| + | <br><br> | ||
| + | '''Etapa 3:''' Após inserir o componente na página, é necessário configurar as propriedades. | ||
<br> | <br> | ||
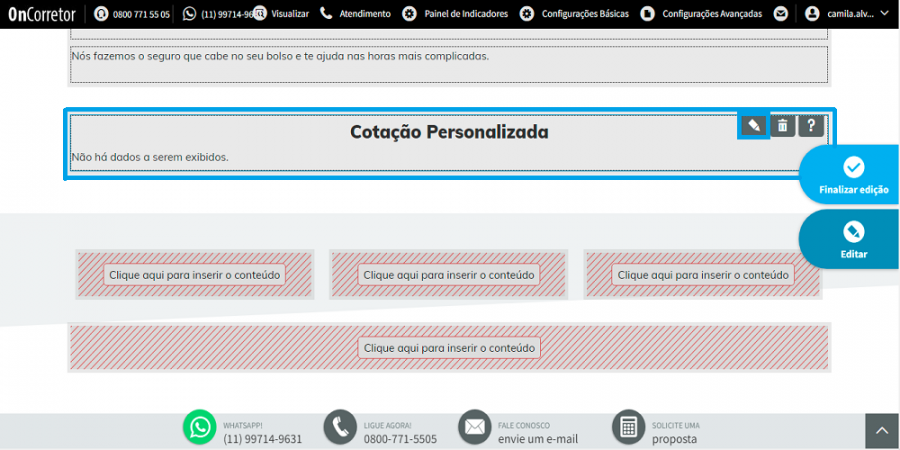
Clique nele e, na sequência, clique no lápis, conforme imagem abaixo: | Clique nele e, na sequência, clique no lápis, conforme imagem abaixo: | ||
<br><br> | <br><br> | ||
| − | [[Arquivo: | + | [[Arquivo:CP1.PNG|x450px]] |
<br><br> | <br><br> | ||
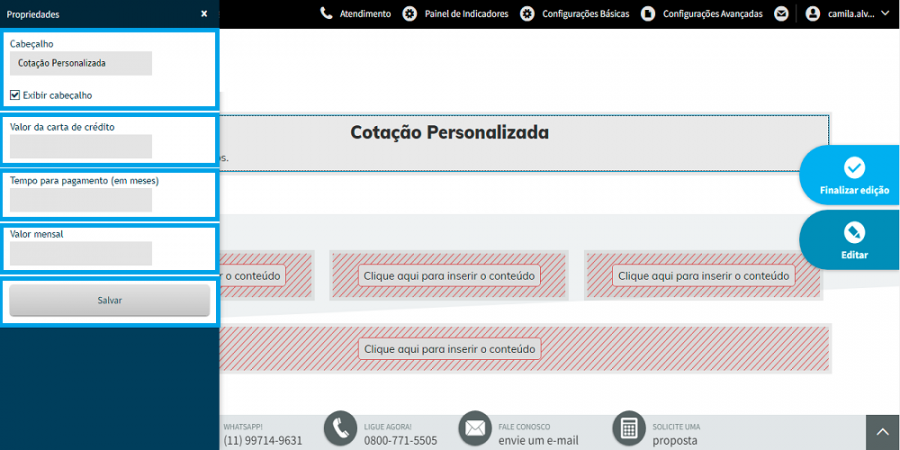
| − | Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu site: | + | '''Etapa 4:''' Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu site: |
<br> | <br> | ||
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção “Exibir cabeçalho” e informe o texto desejado no campo “Cabeçalho”; | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção “Exibir cabeçalho” e informe o texto desejado no campo “Cabeçalho”; | ||
<br> | <br> | ||
| − | 2 | + | 2. Valor da carta de crédito: Neste campo, você deve colocar o valor do crédito; |
| − | |||
| − | |||
<br> | <br> | ||
| − | + | 3. Tempo para pagamento (em meses): Aqui você pode digitar a quantidade das parcelas que o cliente terá para quitar o crédito; | |
<br> | <br> | ||
| − | + | 4. Valor mensal: Neste campo, você pode digitar o valor que cada parcela terá; | |
<br> | <br> | ||
| − | + | 5. Salvar: Após preencher os campos acima, clique em "Salvar". | |
<br><br> | <br><br> | ||
| − | [[Arquivo: | + | [[Arquivo:CP2.PNG|x450px]] |
<br><br> | <br><br> | ||
| − | Sua cotação personalizada foi inserida com sucesso. | + | '''Etapa 5:" Sua cotação personalizada foi inserida com sucesso. |
<br> | <br> | ||
Para sair do modo de edição, clique em "Finalizar edição". | Para sair do modo de edição, clique em "Finalizar edição". | ||
<br><br> | <br><br> | ||
| − | [[Arquivo: | + | [[Arquivo:CP3.PNG|x450px]] |
<br><br> | <br><br> | ||
Depois de inserido, o cliente poderá solicitar a cotação clicando no botão "Tenho interesse". Quando selecionado, abrirá uma janela em sua tela para o preenchimento de informações para contato. | Depois de inserido, o cliente poderá solicitar a cotação clicando no botão "Tenho interesse". Quando selecionado, abrirá uma janela em sua tela para o preenchimento de informações para contato. | ||
Edição das 19h13min de 29 de novembro de 2021
Inserir Cotação personalizada:
Através deste componente é possível inserir uma cotação personalizada em seu site.
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2: Para adicioná-lo em seu site, clique em "Cotação personalizada" e arraste ao local desejado.

Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades.
Clique nele e, na sequência, clique no lápis, conforme imagem abaixo:

Etapa 4: Será exibido na lateral direita as propriedades do componente. Preencha os campos para que as informações sejam exibidas em seu site:
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção “Exibir cabeçalho” e informe o texto desejado no campo “Cabeçalho”;
2. Valor da carta de crédito: Neste campo, você deve colocar o valor do crédito;
3. Tempo para pagamento (em meses): Aqui você pode digitar a quantidade das parcelas que o cliente terá para quitar o crédito;
4. Valor mensal: Neste campo, você pode digitar o valor que cada parcela terá;
5. Salvar: Após preencher os campos acima, clique em "Salvar".

Etapa 5:" Sua cotação personalizada foi inserida com sucesso.
Para sair do modo de edição, clique em "Finalizar edição".

Depois de inserido, o cliente poderá solicitar a cotação clicando no botão "Tenho interesse". Quando selecionado, abrirá uma janela em sua tela para o preenchimento de informações para contato.