Mudanças entre as edições de "Inserir Formulário dinâmico"
| Linha 1: | Linha 1: | ||
| − | + | '''Etapa 1:''' Para acessar esse componente '''Configurações Avançadas > Editar Página > Editar'''. | |
<br><br> | <br><br> | ||
| − | + | [[Arquivo:Editar Página.PNG|x450px]] | |
<br><br> | <br><br> | ||
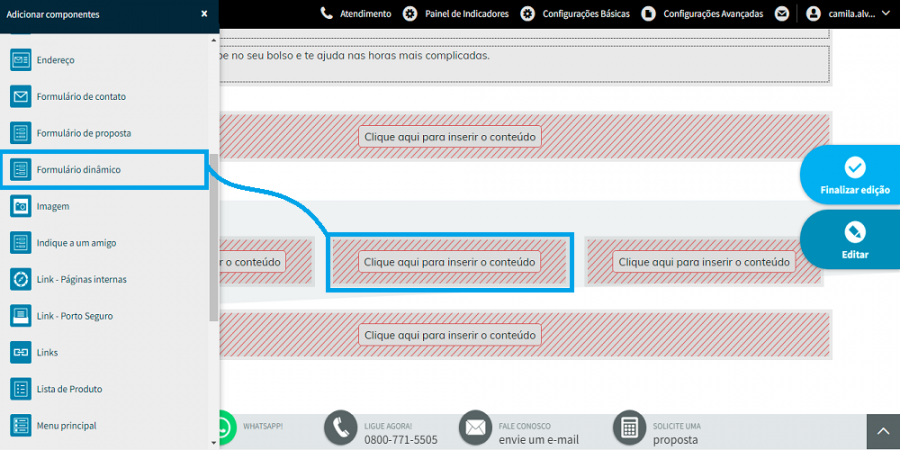
| − | + | '''Etapa 2:''' Para inserir em seu site, clique em "Formulário de Dinâmico" e arraste ao local indicado. | |
<br><br> | <br><br> | ||
| − | Após inserir o componente | + | [[Arquivo:FD.PNG|x450px]] |
| + | <br><br> | ||
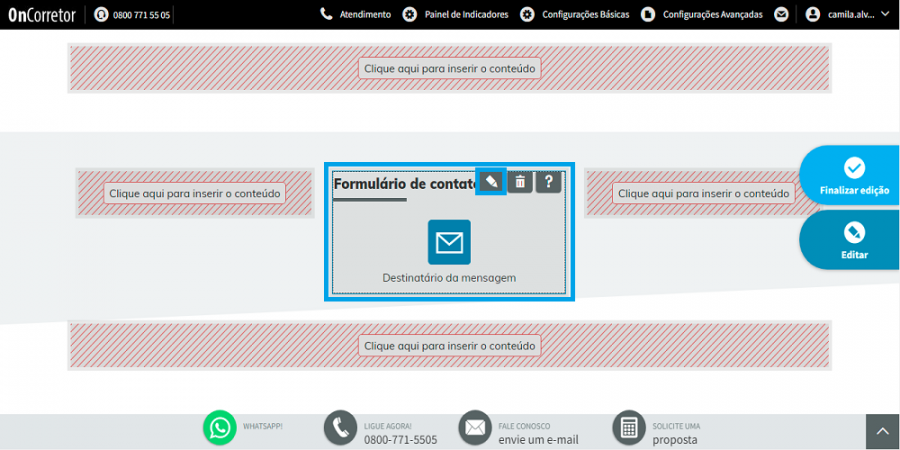
| + | '''Etapa 3:''' Após inserir o componente na página, é necessário configurar as propriedades. Clique no componente e, em seguida, no lápis. | ||
| + | <br><br> | ||
| + | [[Arquivo:FC1.PNG|x450px]] | ||
| + | <br><br> | ||
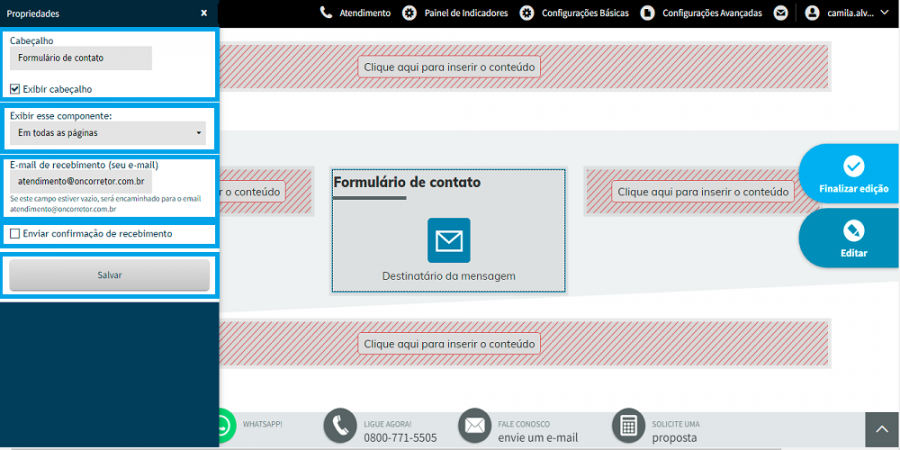
| + | '''Etapa 4:''' Após realizar esta ação, preencha os campos na barra lateral de propriedades. | ||
| + | <br><br> | ||
| + | 1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção “Exibir cabeçalho” e informe o texto desejado no campo “Cabeçalho”; | ||
<br> | <br> | ||
| − | + | 2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente; | |
| + | 3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente; | ||
<br> | <br> | ||
| − | + | 4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele; | |
<br> | <br> | ||
| − | + | 5. Botão Salvar: Após configurar as propriedades clique em "Salvar". | |
| − | <br> | + | 6. Seu formulário dinâmico foi inserido com sucesso. |
| − | + | <br><br> | |
| − | <br> | + | [[Arquivo:FC2.PNG|x450px]] |
| − | |||
<br><br> | <br><br> | ||
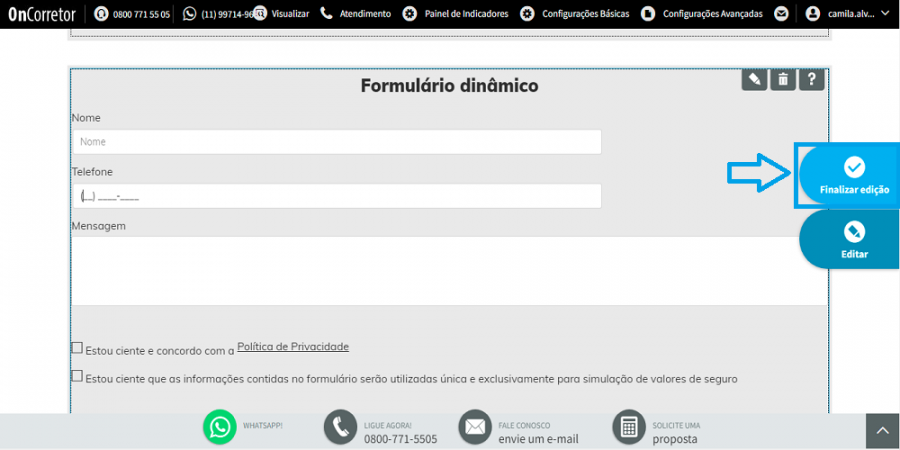
| − | + | '''Etapa 5:''' Por último "Finalizar edição", para sair do modo de edição. | |
<br><br> | <br><br> | ||
| − | + | [[Arquivo:FD3.PNG|x450px]] | |
Edição das 20h59min de 2 de dezembro de 2021
Etapa 1: Para acessar esse componente Configurações Avançadas > Editar Página > Editar.

Etapa 2: Para inserir em seu site, clique em "Formulário de Dinâmico" e arraste ao local indicado.

Etapa 3: Após inserir o componente na página, é necessário configurar as propriedades. Clique no componente e, em seguida, no lápis.

Etapa 4: Após realizar esta ação, preencha os campos na barra lateral de propriedades.
1. Cabeçalho: Se deseja exibir um cabeçalho, selecione a opção “Exibir cabeçalho” e informe o texto desejado no campo “Cabeçalho”;
2. Exibir esse componente: Escolha em quais páginas deseja exibir esse componente;
3. E-mail de recebimento: Aqui você deve informar o e-mail que receberá o contato do cliente;
4. Enviar confirmação de recebimento: Neste campo, você tem a opção de habilitar para enviar ao cliente a confirmação de que você recebeu o e-mail dele;
5. Botão Salvar: Após configurar as propriedades clique em "Salvar".
6. Seu formulário dinâmico foi inserido com sucesso.

Etapa 5: Por último "Finalizar edição", para sair do modo de edição.